指令 (Directives) 是带有v-前缀的特殊属性。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM。
1.v-cloak
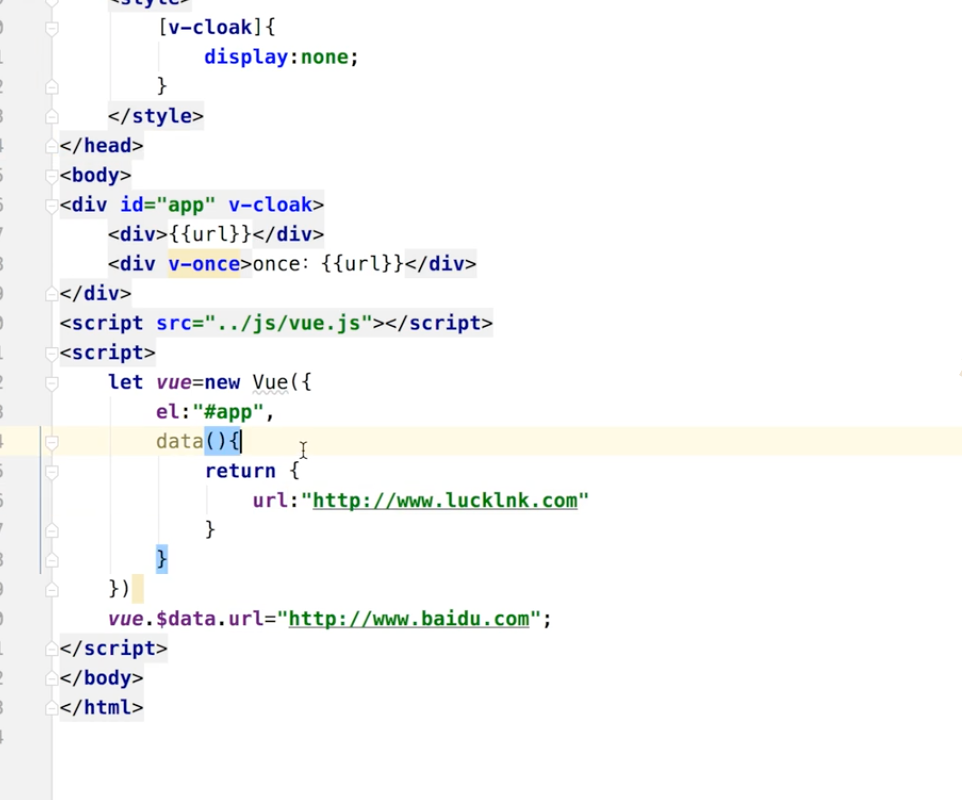
v-cloak指令设置样式,这些样式会在Vue实例编译结束时,从绑定的HTML元素上被移除。
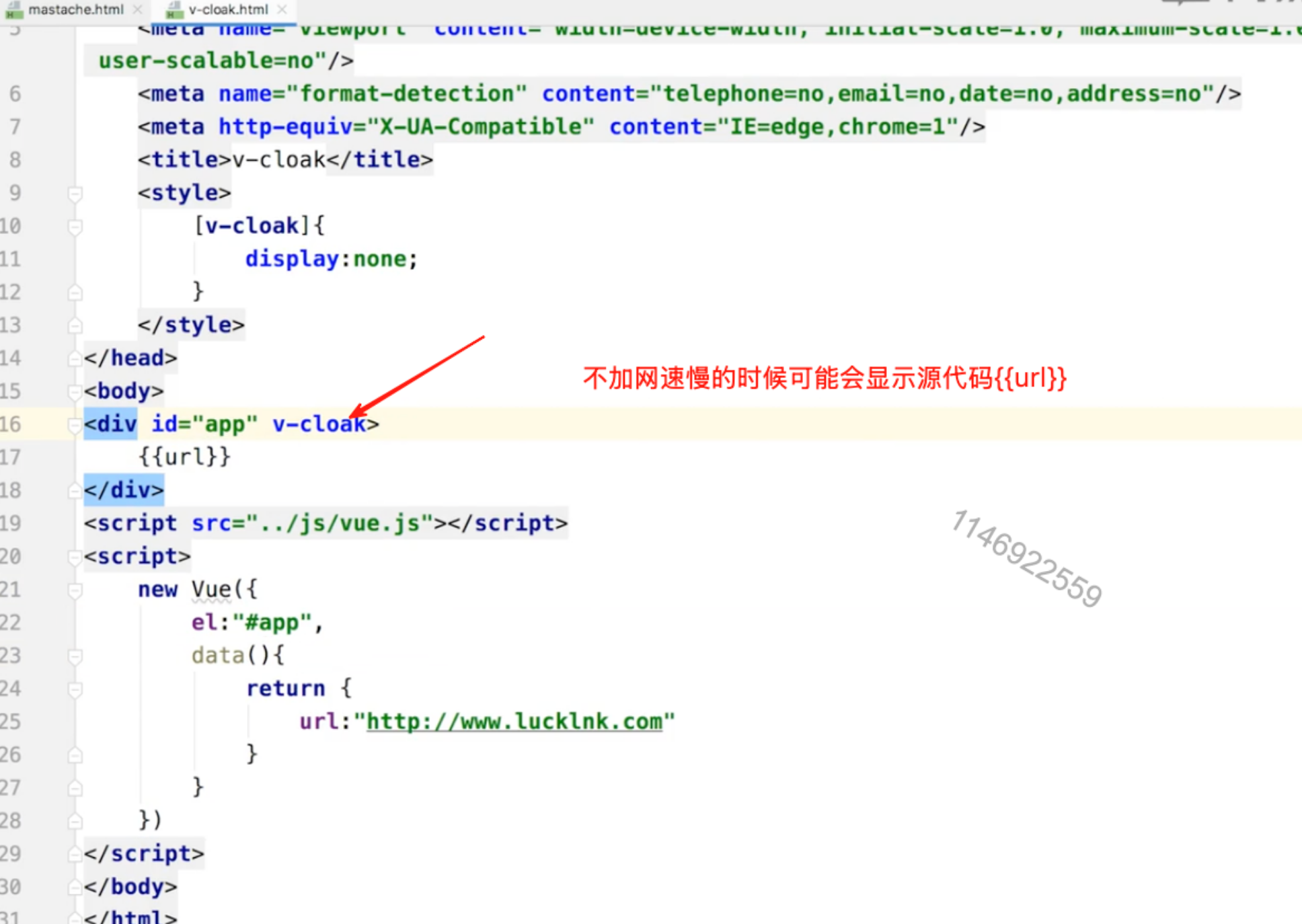
当网络较慢,网页还在加载Vue.js ,而导致Vue来不及渲染,这时页面就会显示出 Vue 源代码。直到Vue.js文件加载完毕,模板编译后才会被替换为数据对象中的内容。在这个过程中,页面会有出现闪烁状况,用户体验相当不好,这时用v-cloak就可以解决。
注意:如果是CDN引入Vue.js使用v-cloak解决页面闪烁问题是非常有效的。但是在实际开发中都是用NPM安装,模块化方式开发,内容都是由路由去挂载不同的组件来完成,就没有必要使用v-cloak了。
使用方式

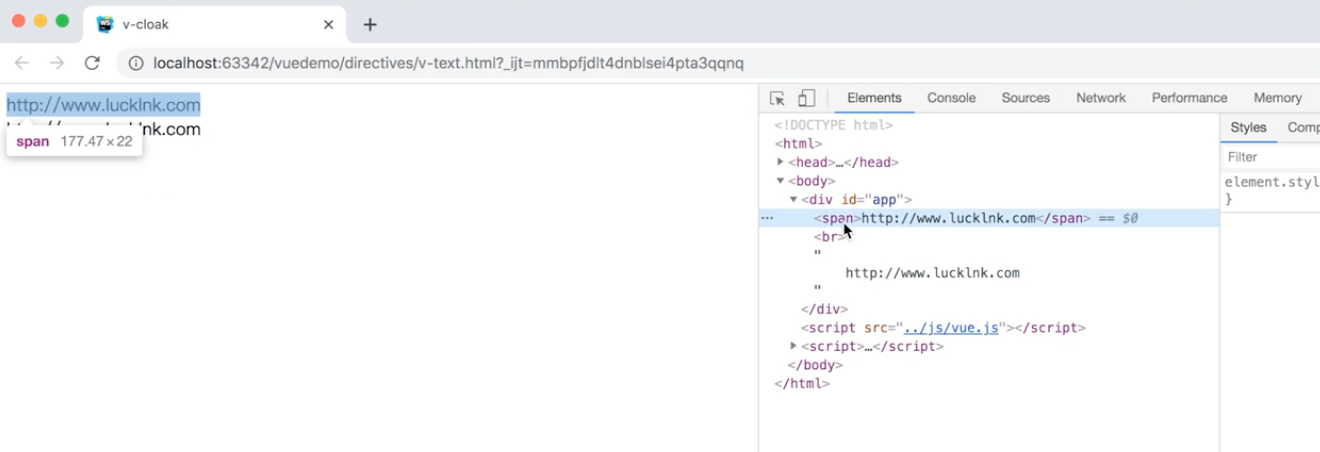
2.v-text
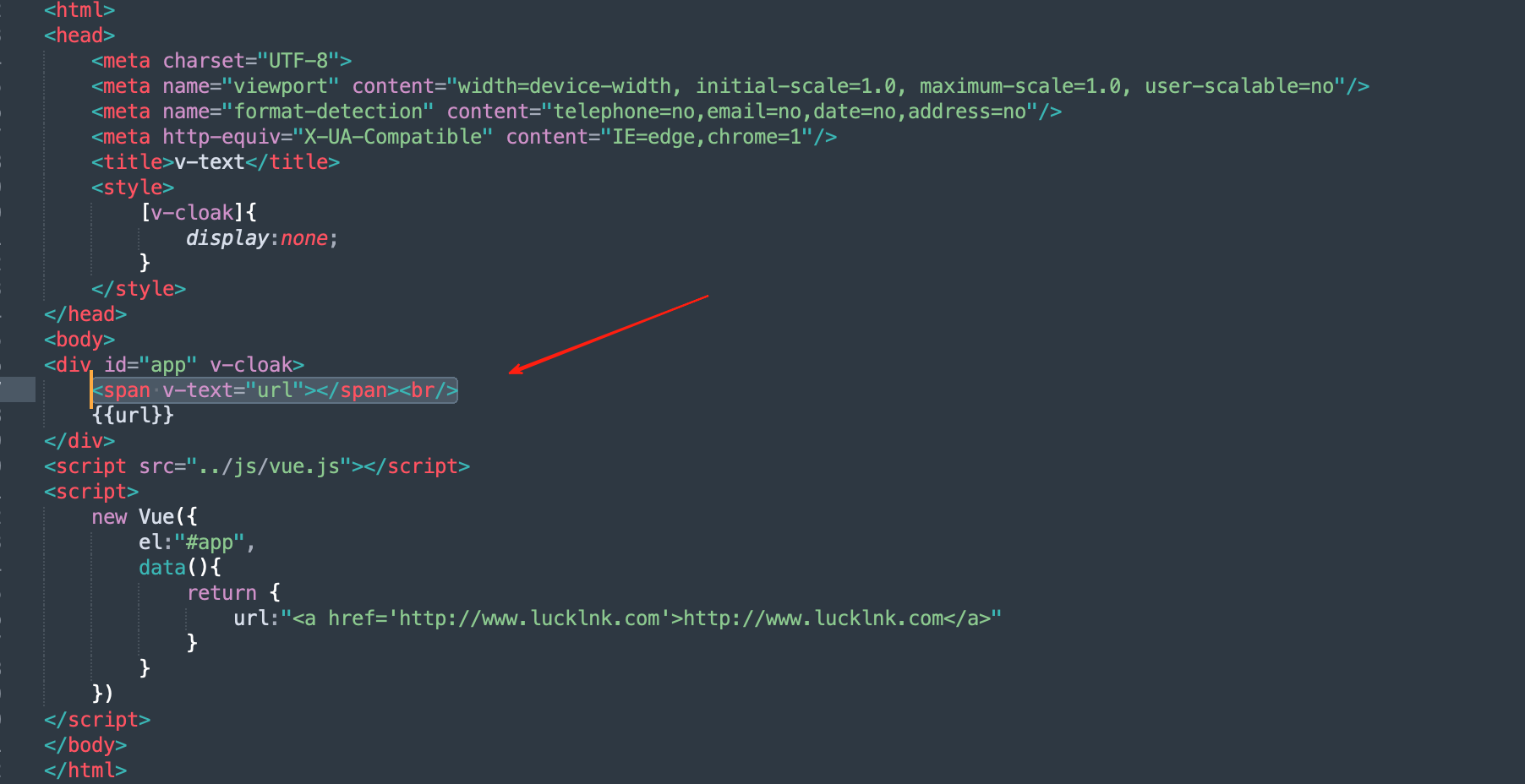
v-text指令用于更新元素的文本内容。解析不了html语法,
<span v-text="url"></span><br/>


3.v-html
v-html指令用于在元素中插入html片段,相当于innerHTML,该指令存在安全漏洞,因此在本地代码中可以使用,如果要调用第三方的代码中包含该指令,则存在安全隐患。一般用于新闻详情和商品详情页面的内容输出。
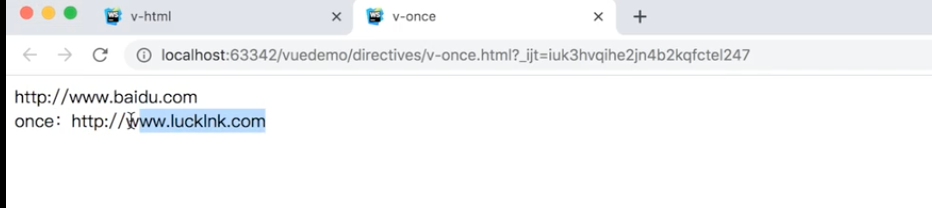
4.v-once
v-once指令可以让元素或组件只渲染一次,使用了此指令的元素/组件及其所有的子节点都会当作静态内容并跳过,这可以用于优化更新性能。
赋值一次后不再改变


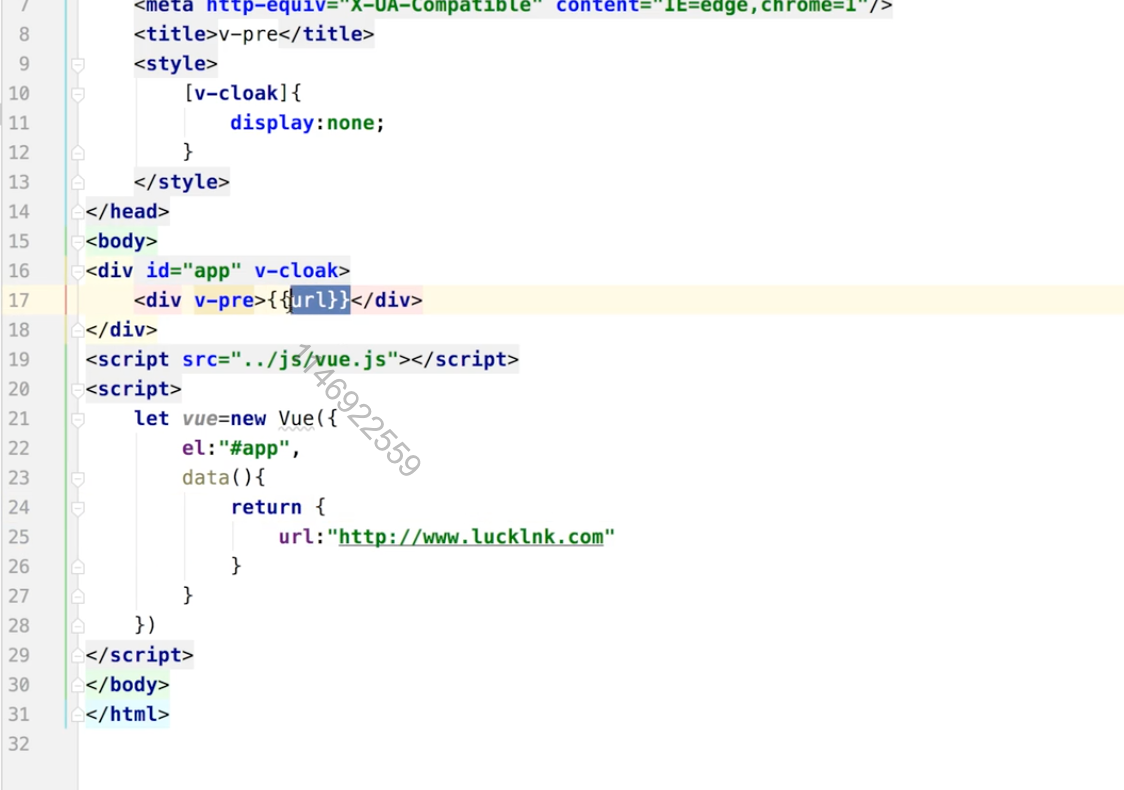
5.v-pre
v-pre指令用于跳过这个元素和它子元素的编译过程。可以用来显示原始Mustache标签,对于大量没有指令的节点会加快编译速度。


6.v-bind
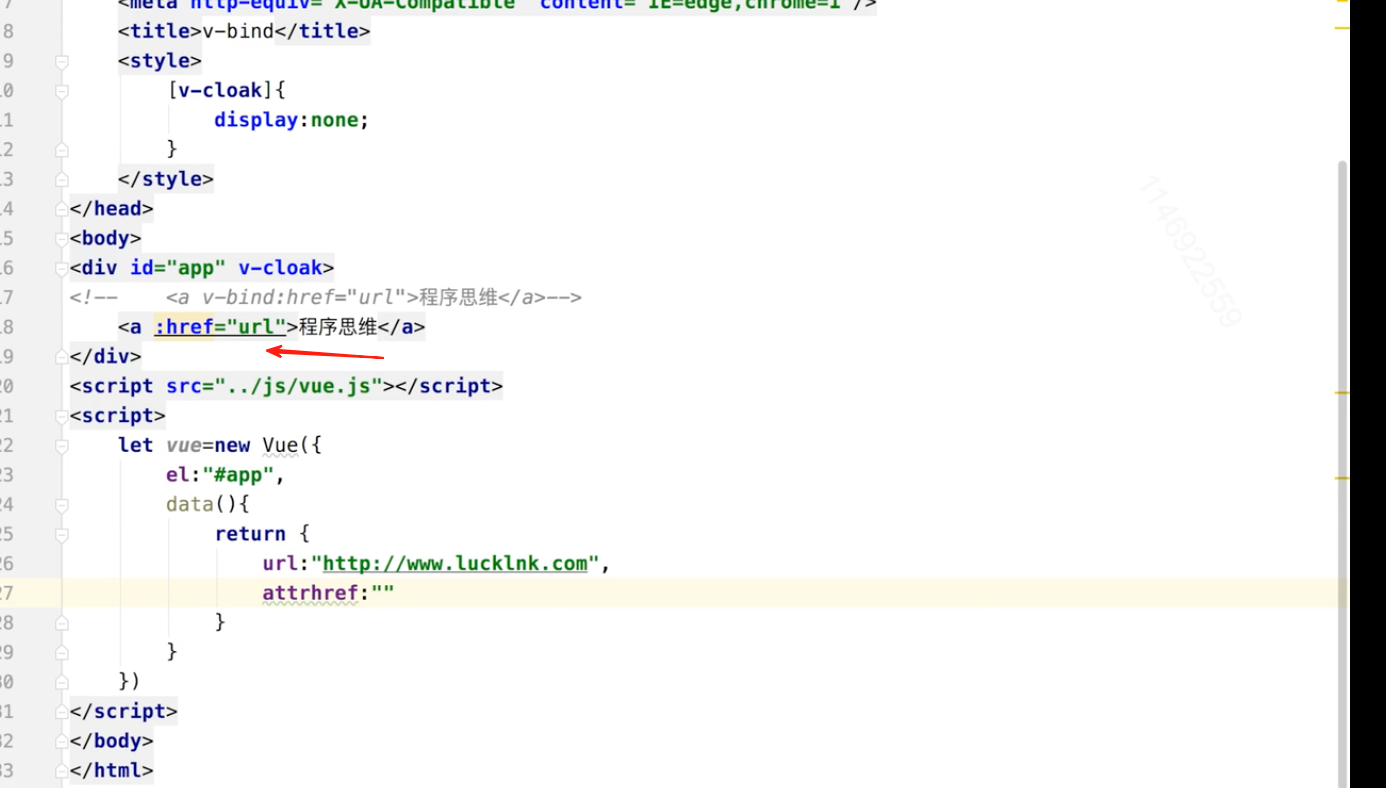
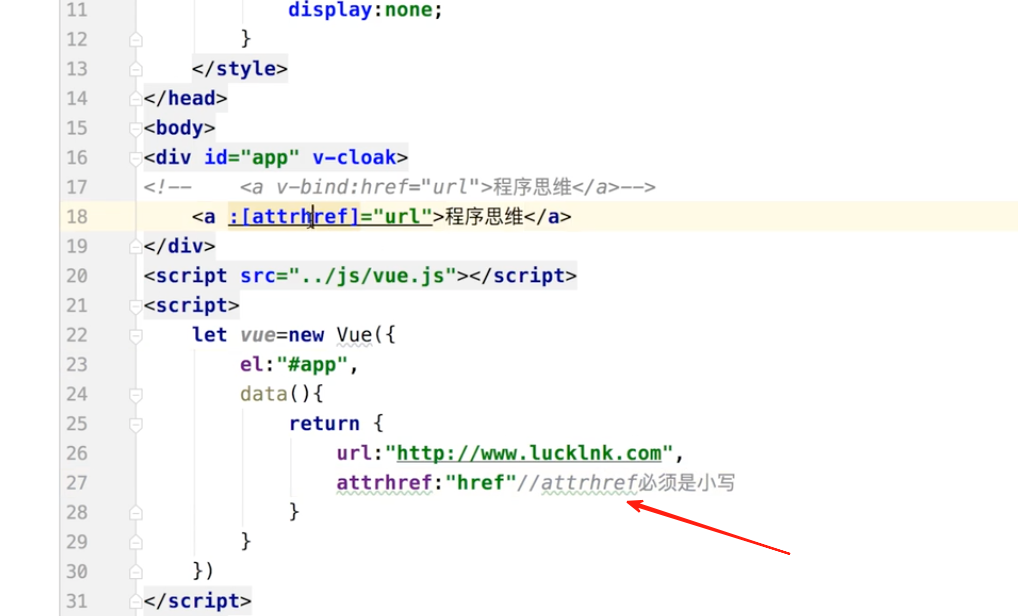
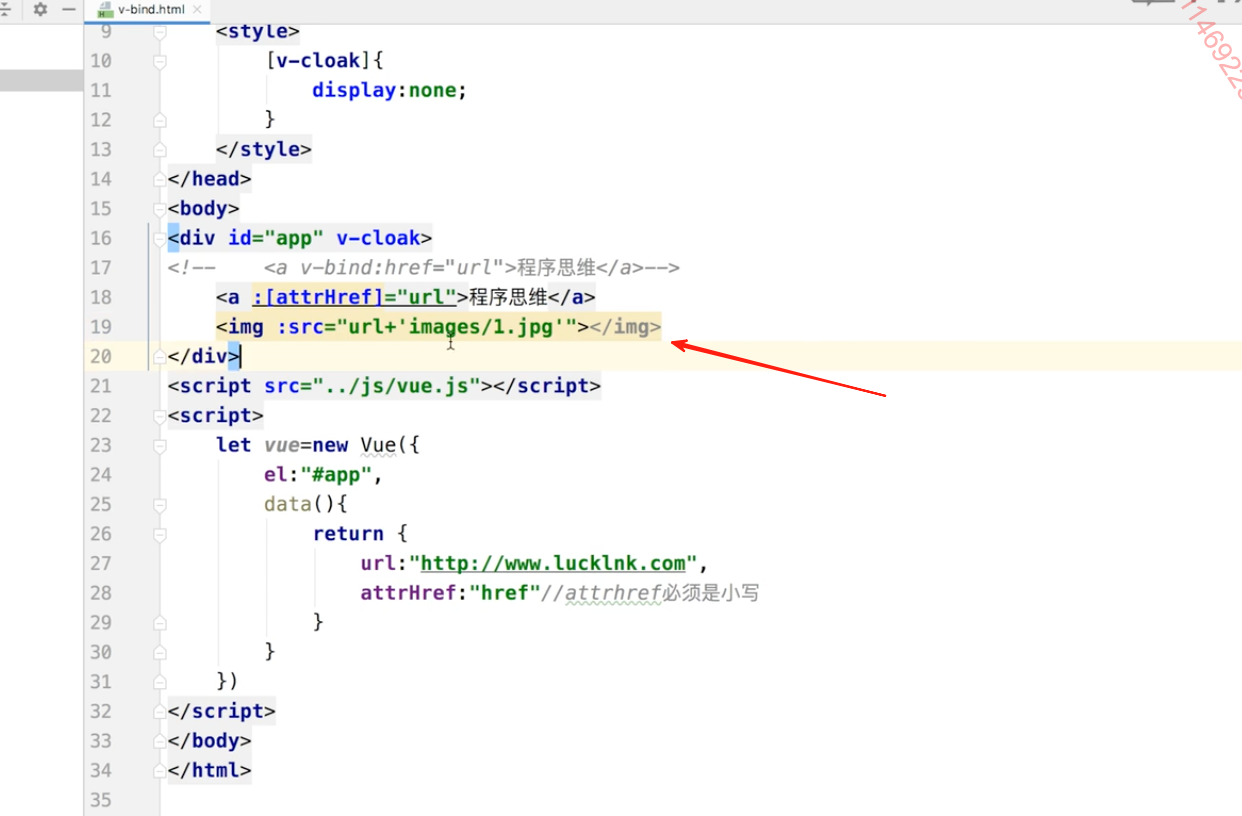
v-bind指令可以动态地绑定一个或多个HTML元素的属性,或一个组件prop到表达式。v-bind也支持缩写用”:”冒号表示。v-bind也支持动态属性名格式::[attrhref]
三种使用方式
作为属性名时必需是小写
注入属性值

注入属性名

拼接字符串

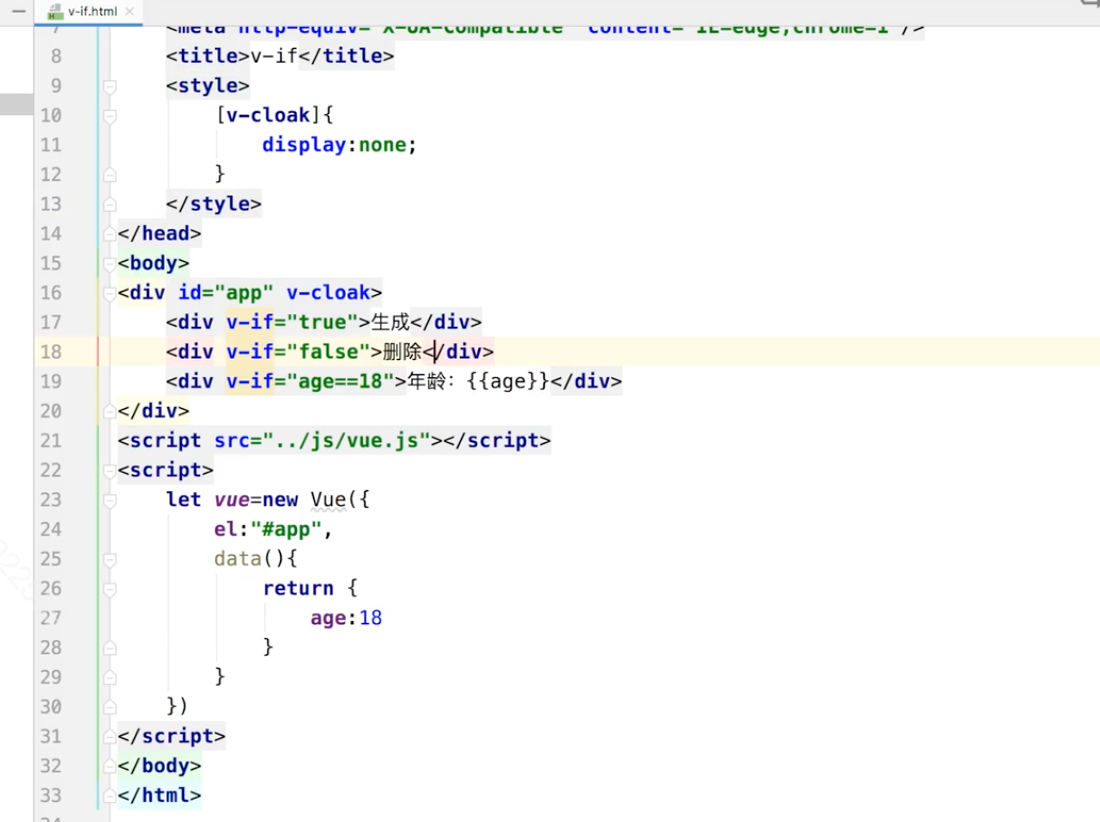
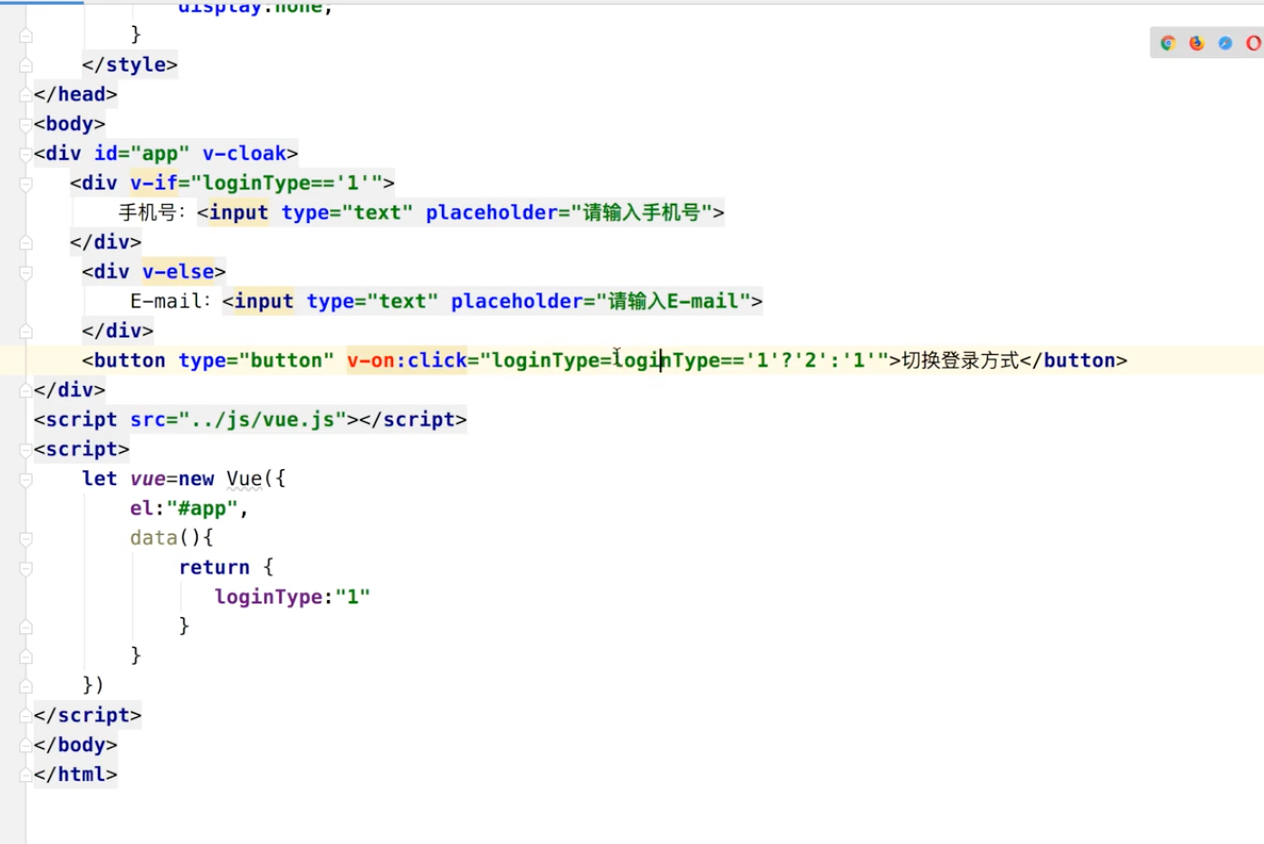
v-if
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 true 的时候被渲染。配合v-else 指令来表示 v-if 的“else 块”。配合v-else-if,充当 v-if 的“else-if 块”,可以连续使用。
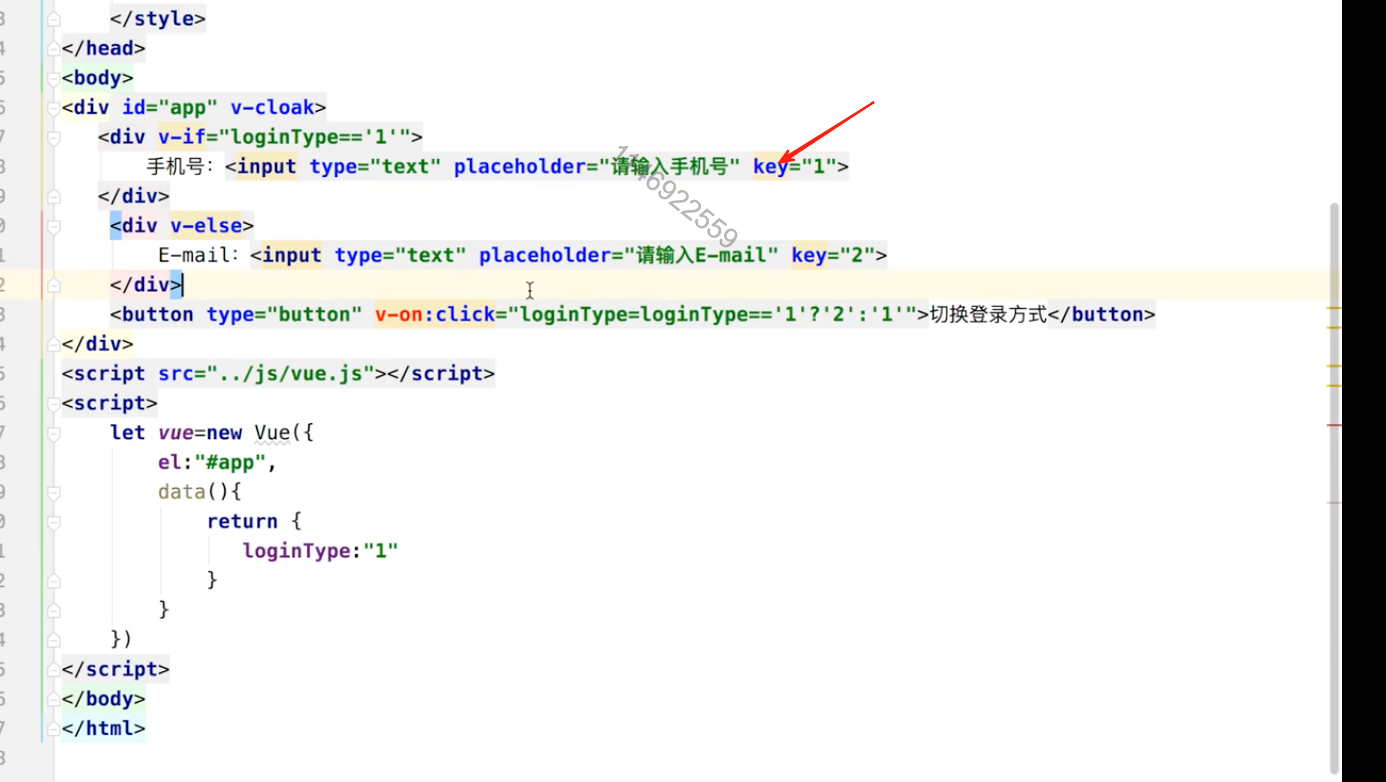
v-if加key值的作用:Vue在渲染元素时,会尽可能地复用已有的元素而非重新渲染,这么做会使Vue渲染效率变得非常高。但是在开发中会出现我们不想要的结果,比如:在输入框中输入一下内容,单击切换按钮,会发现之前输入的内容被保留了下来,用key就可以解决这个问题。
v-if=false 是把dom元素给 删除了


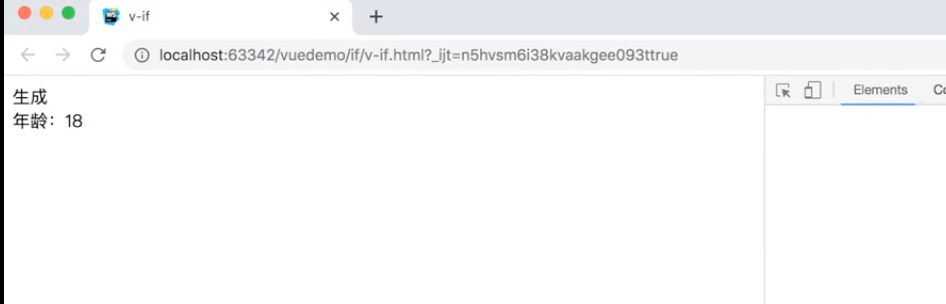
最好是用template定义

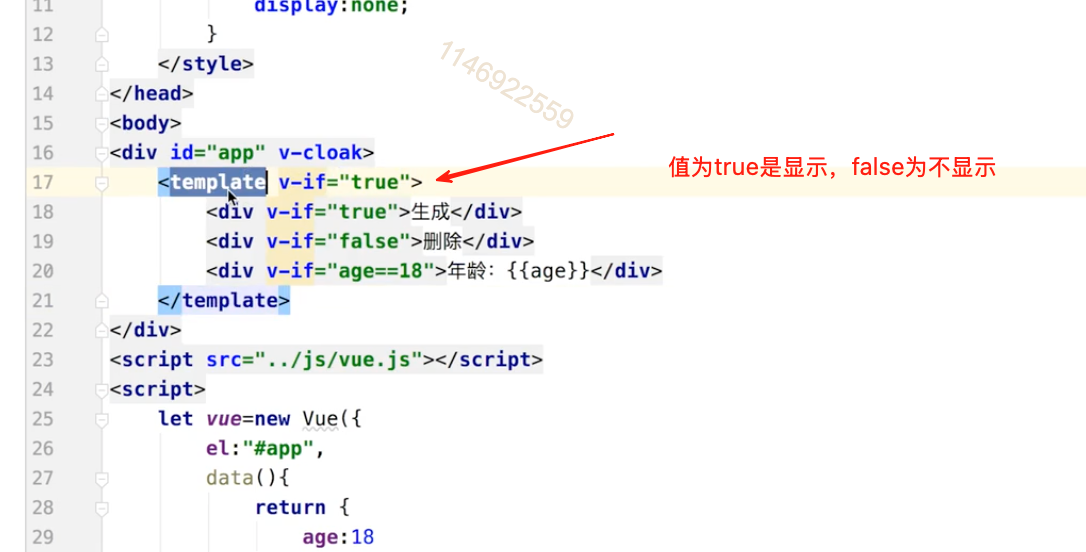
v-else用法 与v-if必须是同级且相连


key的用法
key值的类型必须是字符串或number类型,并且key值不能重复

templage标签和div标签的作用一样,但生成html中没有div标签
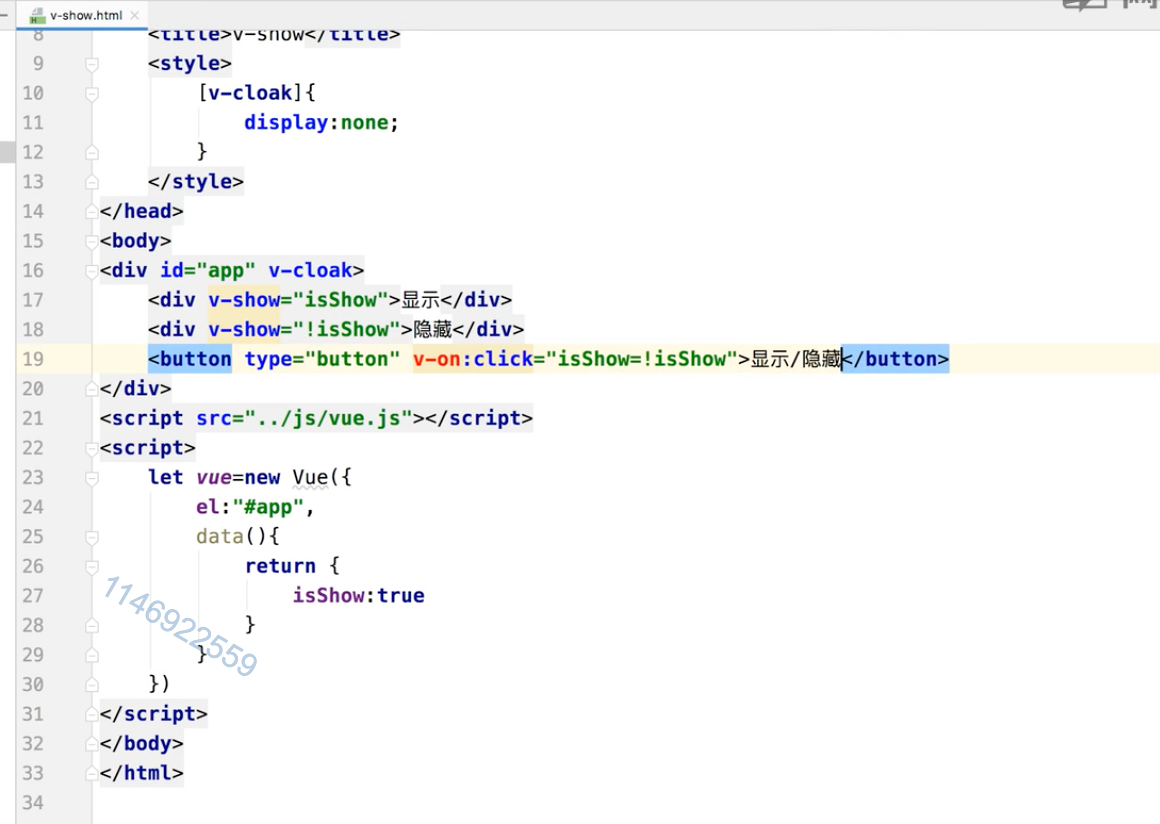
v-show
v-show可以根据表达式的值true或false来显示或隐藏HTML元素。用法和v-if大致一样,不同的是带有 v-show 的元素始终会被渲染并保留在DOM中。v-show相当于对CSS样式display进行操作。
v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if也是惰性的,如果在初始渲染时条件为false,则什么也不做,直到条件第一次变为true时,才会开始渲染条件块。
相比之下,v-show就简单得多,不管初始条件是什么,元素总是会被渲染,并且只是简单地基于CSS进行切换。
一般来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。

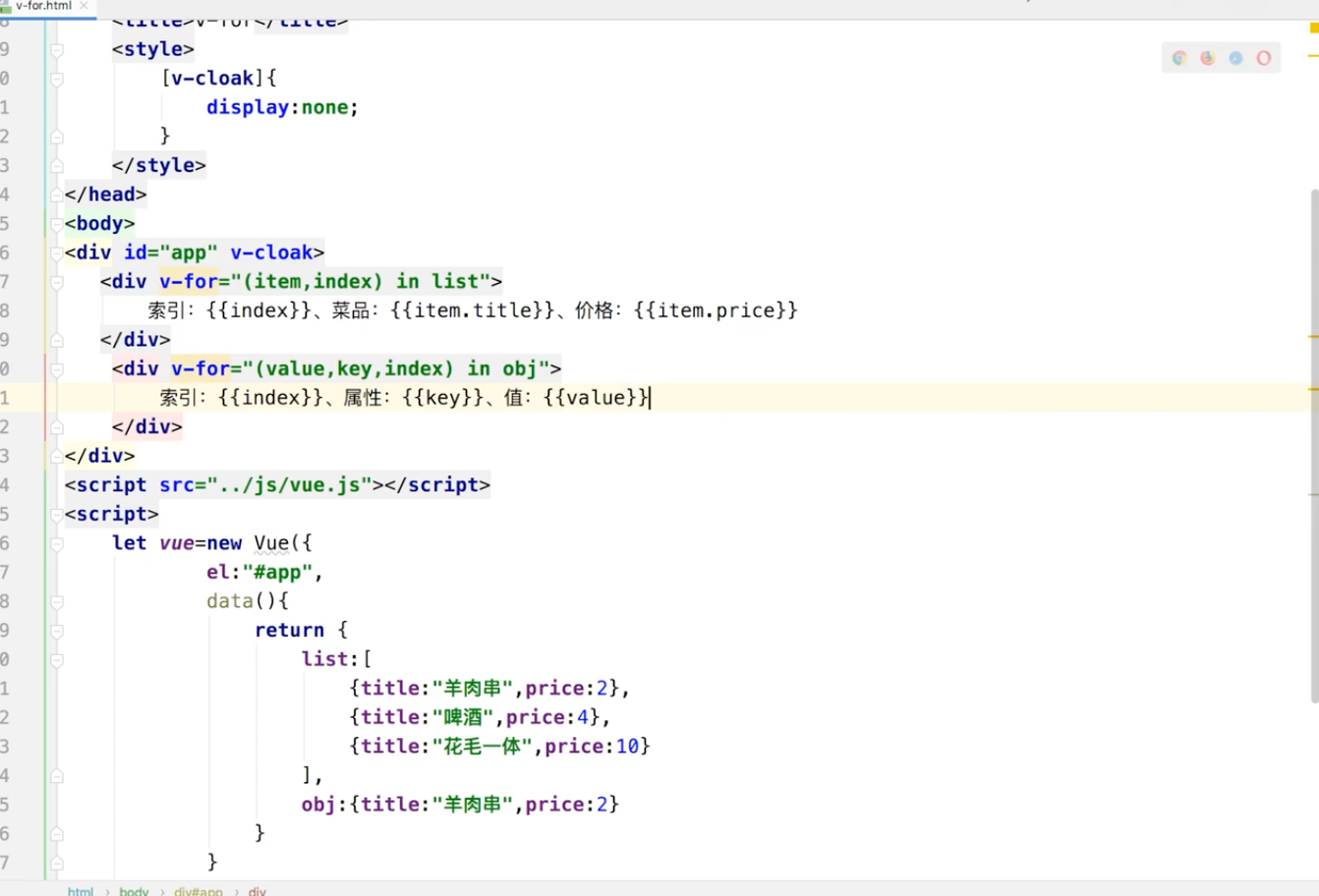
v-for
v-for指令基于一个数组来渲染一个列表。v-for指令需要使用(item,index) in items形式的特殊语法,其中items是源数据数组,而item则是被迭代的数组元素的别名,index是索引。
v-for中key属性的使用
key属性值的类型只能是string或number,主要用在Vue的虚拟 DOM 算法,在新旧nodes对比时辨识VNodes。如果不使用key,Vue会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用key时,它会基于key的变化重新排列元素顺序,并且会移除key不存在的元素。
相同父元素的子元素key值必须唯一不能重复,重复的key会造成渲染错误。
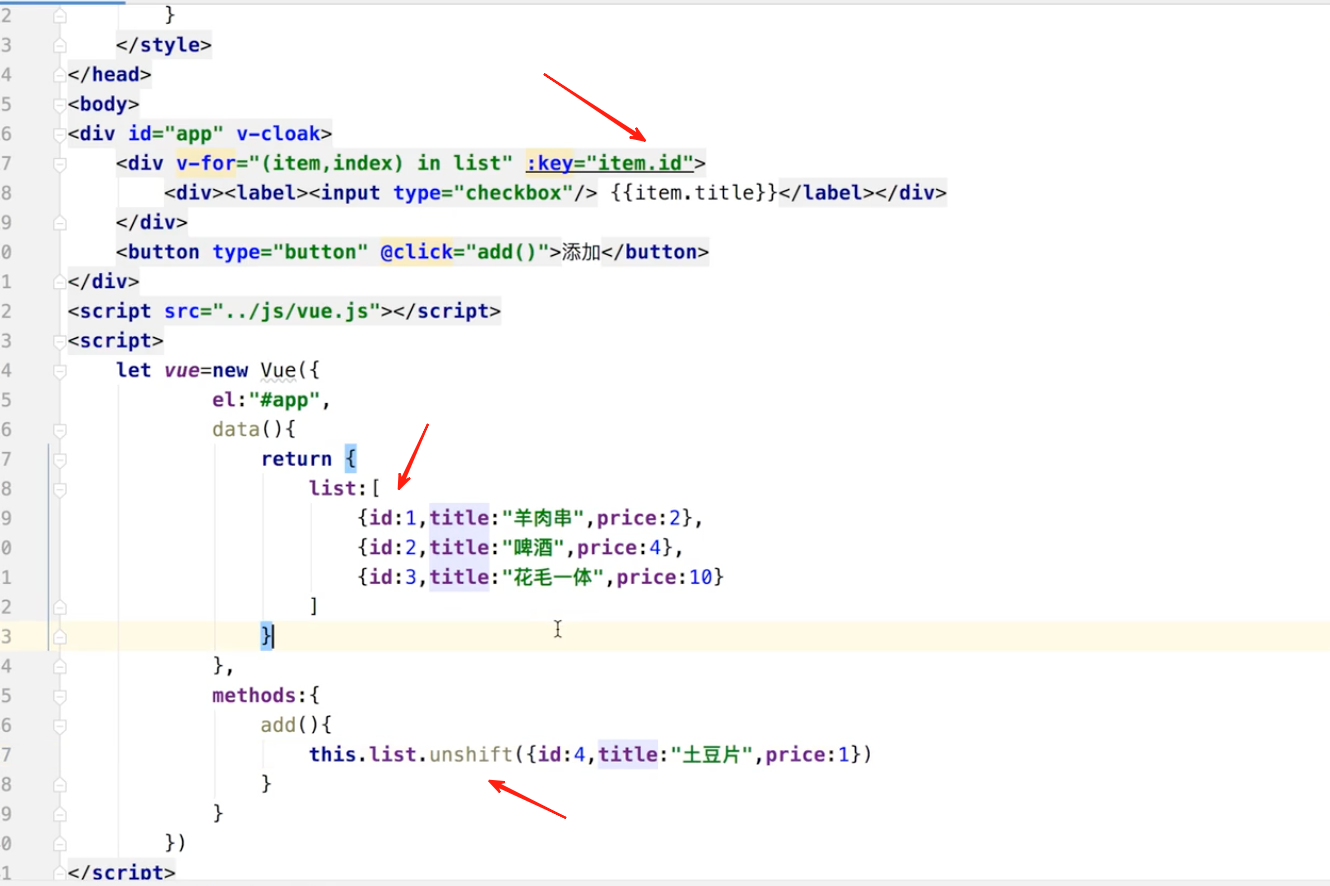
当使用v-for遍历数组时,如果没有指定key,当数组元素顺序发生变更时,DOM绑定的数据会更新,而DOM本身的顺序不会变化,如果指定了key,当数组元素顺序发生变更时,DOM会和数据同步更新。

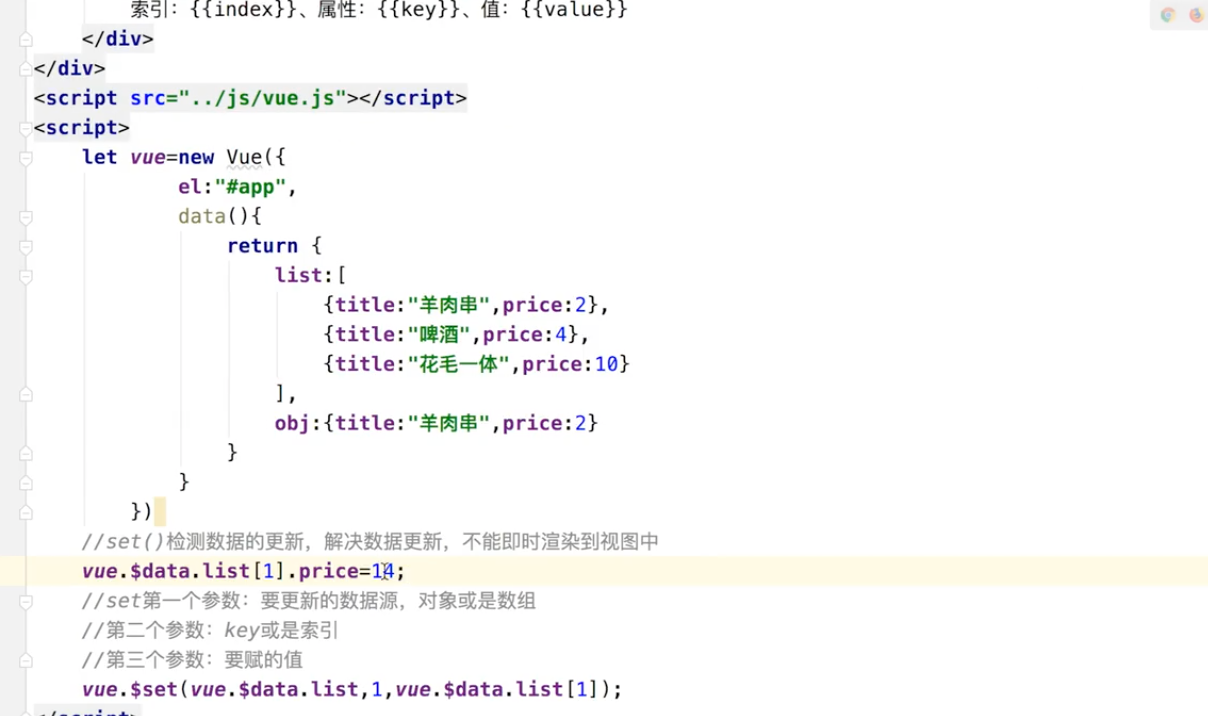
//set()检测数据的更新
不能即时渲染到视图中 解决方式:


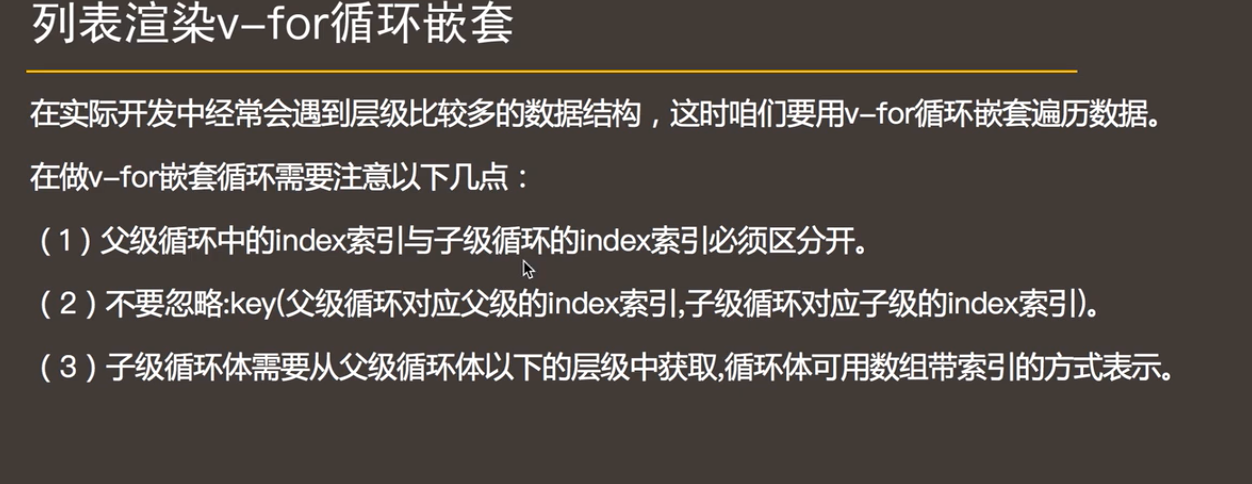
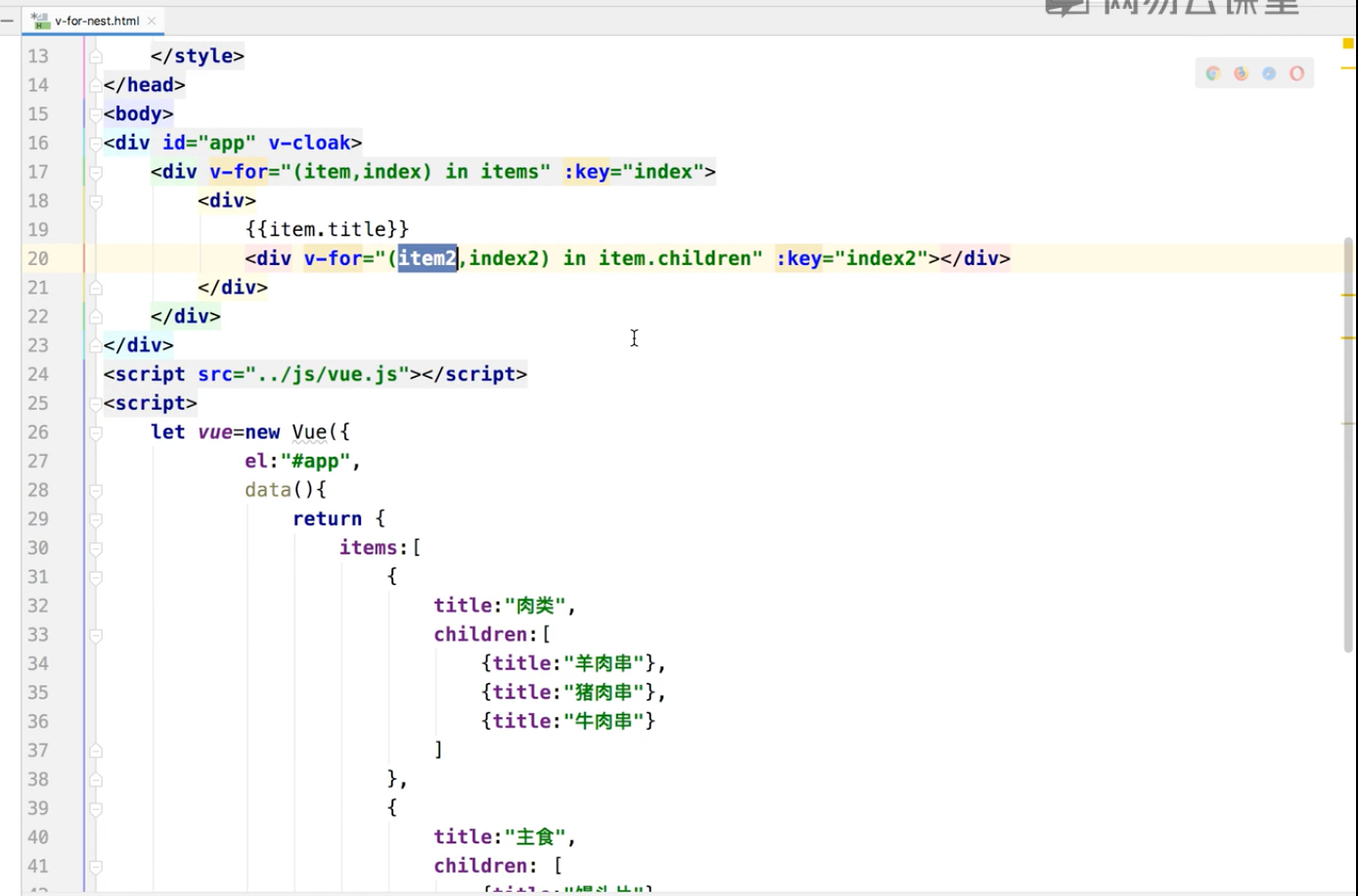
for循环嵌套

循环嵌套用法

列表渲染v-for与v-if一同使用性能优化技巧
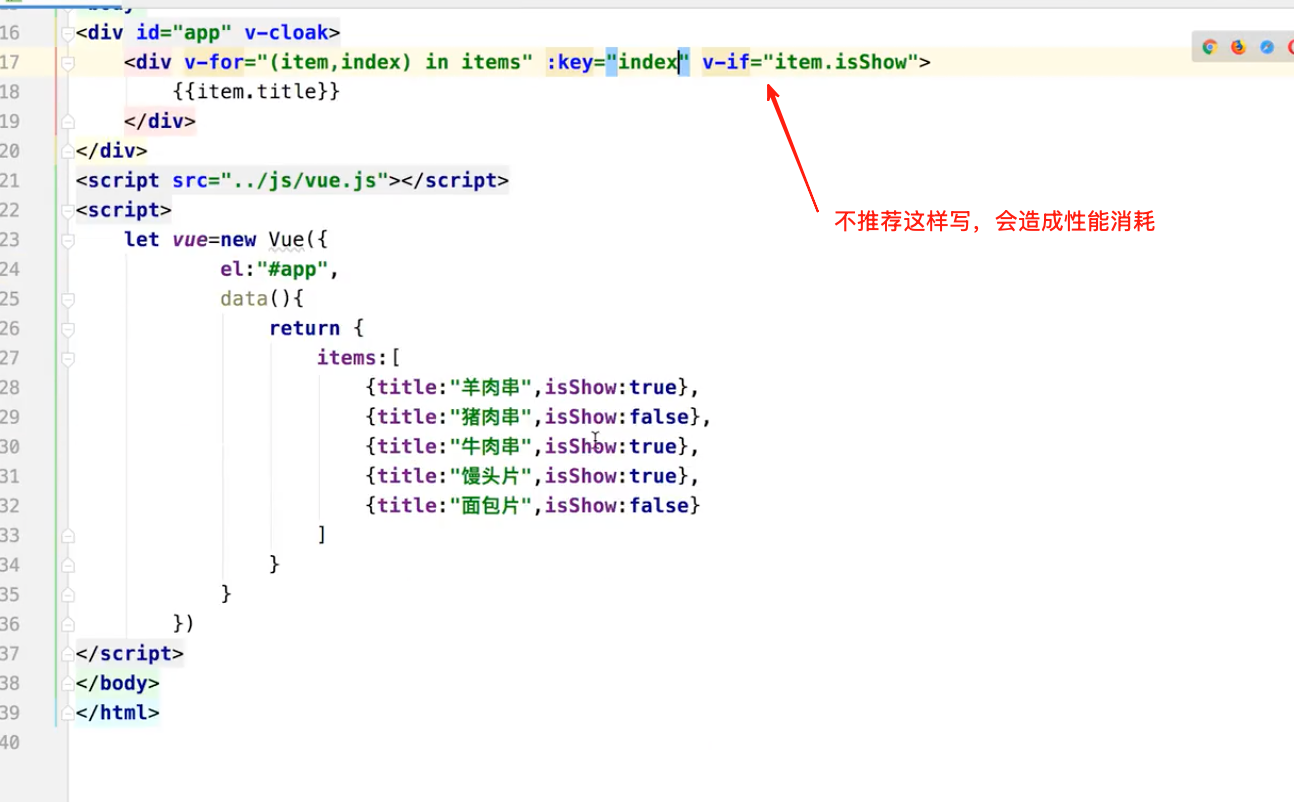
当v-for与v-if一起使用时,v-for的优先级比v-if更高,这意味着v-if将分别重复运行于每个v-for循环中。如果渲染一个列表时,需要按照条件来渲染,那么就需要v-for与v-if一起使用了。
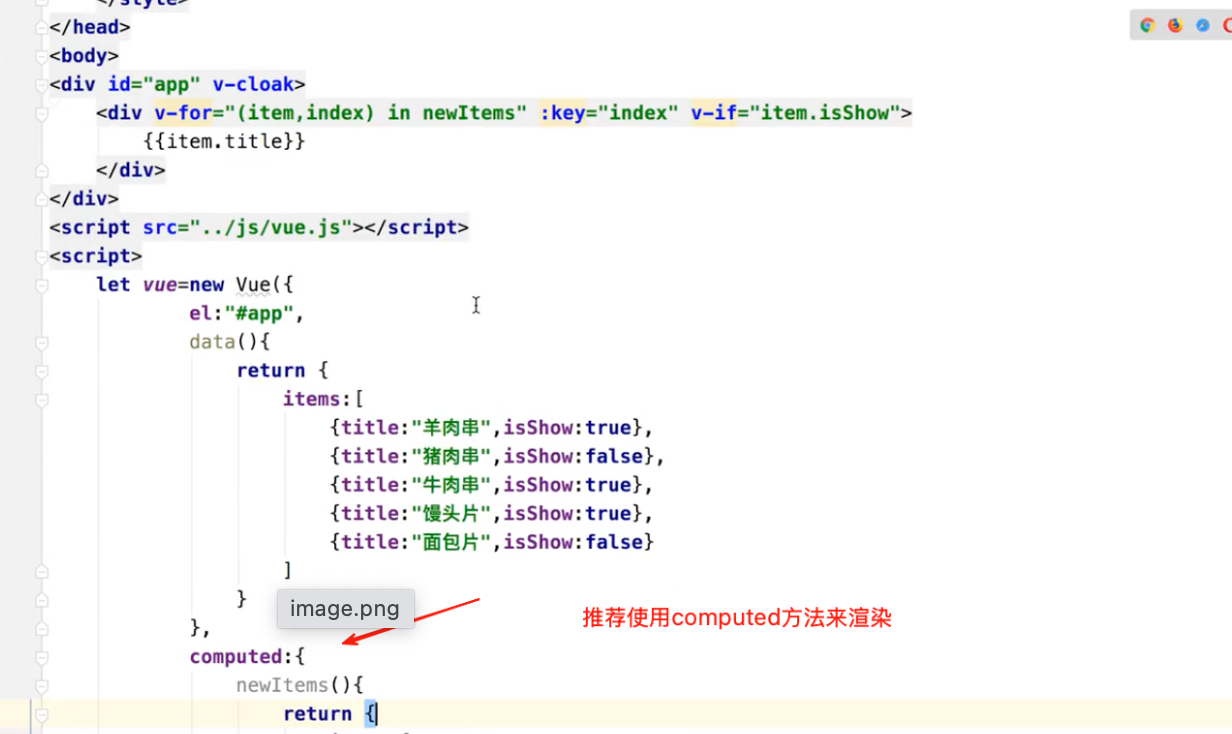
Vue官方不建议v-if 和 v-for 同时用在同一个元素上,因为一起使用的话,每一个元素都会添加一个v-if,重复运行于每一个v-for循环中,会造成性能的浪费。建议使用computed计算属性解决这个问题。

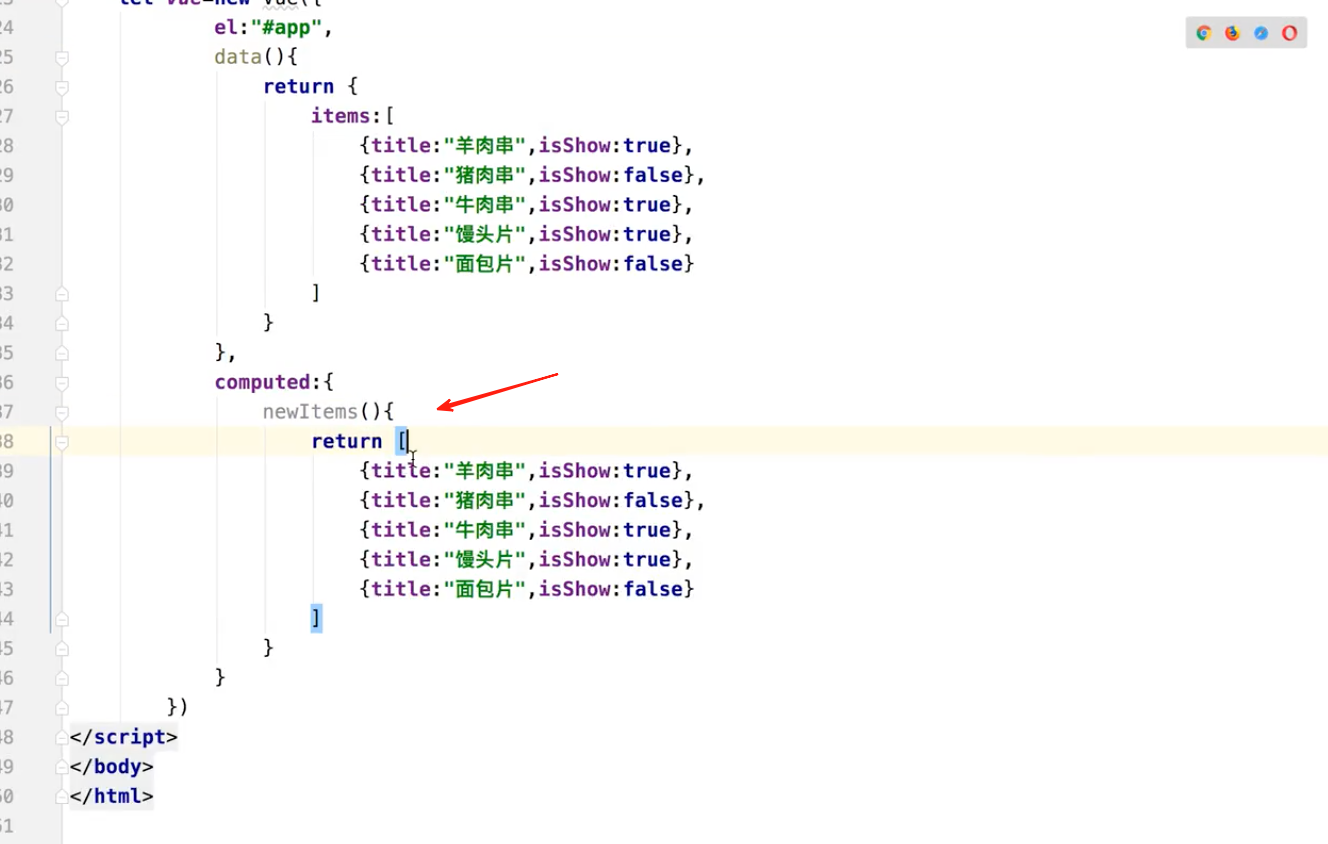
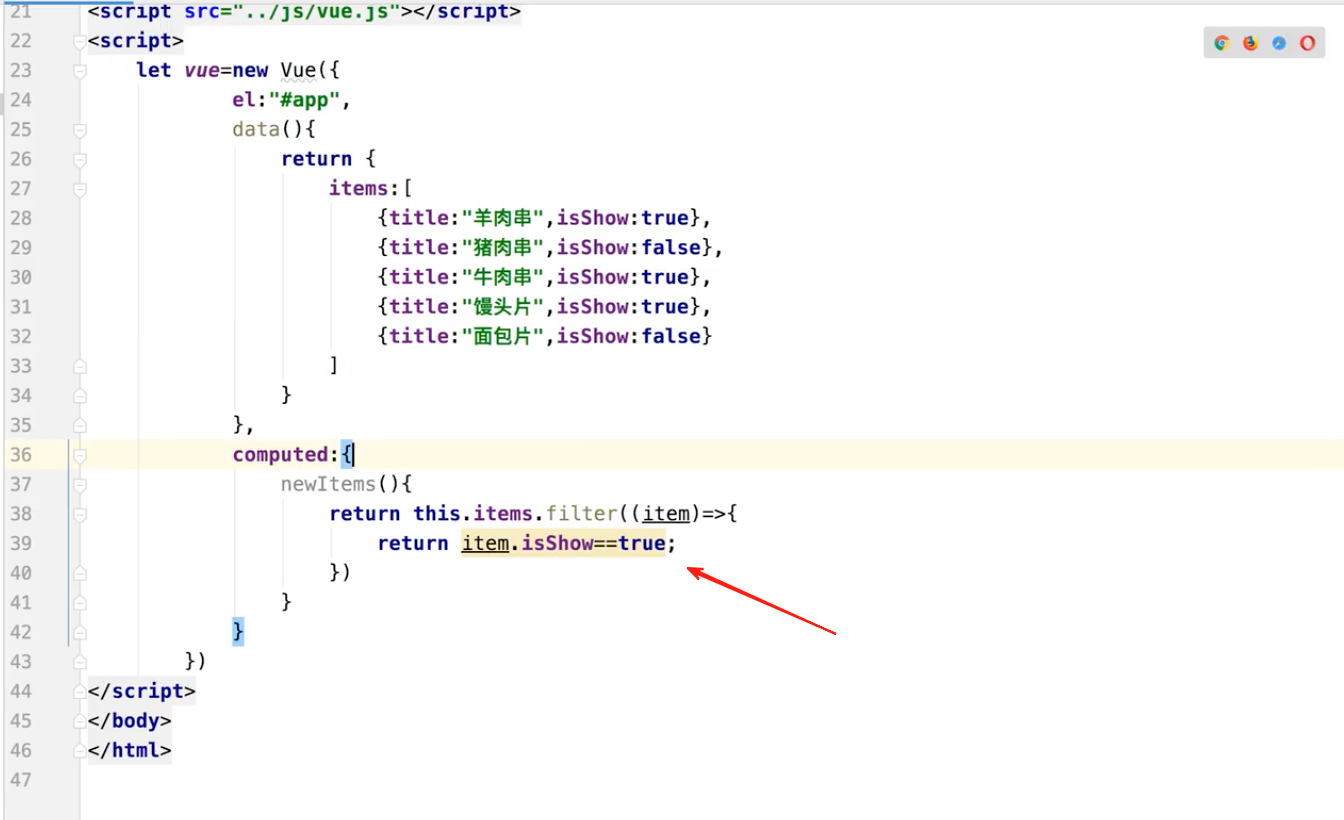
推荐使用computed计算方法


filter是js语法

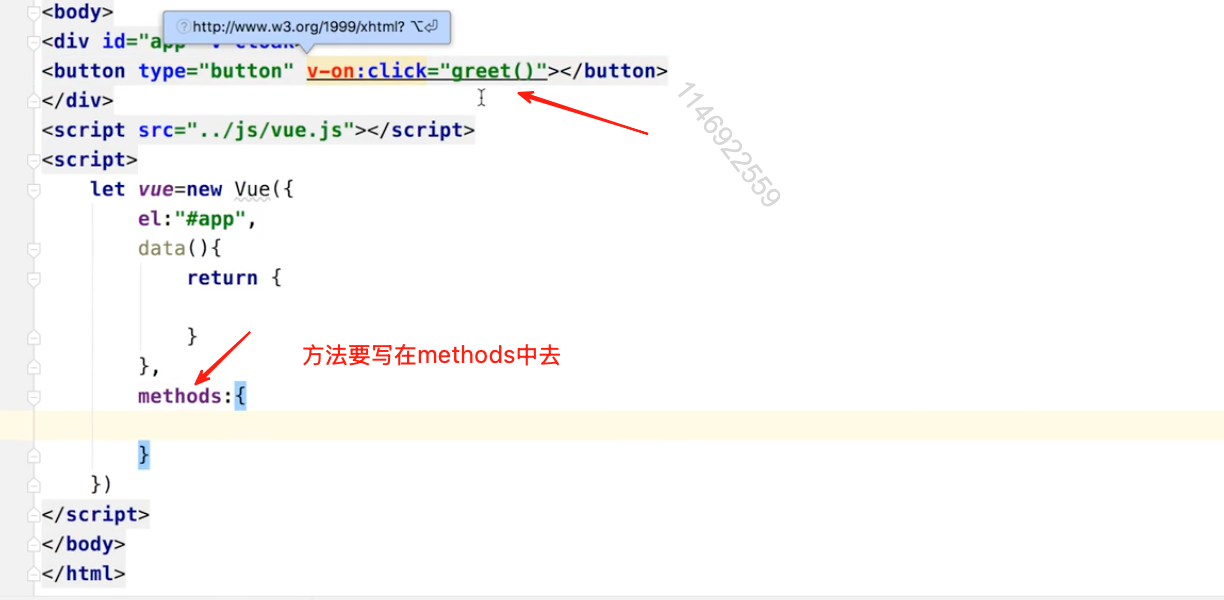
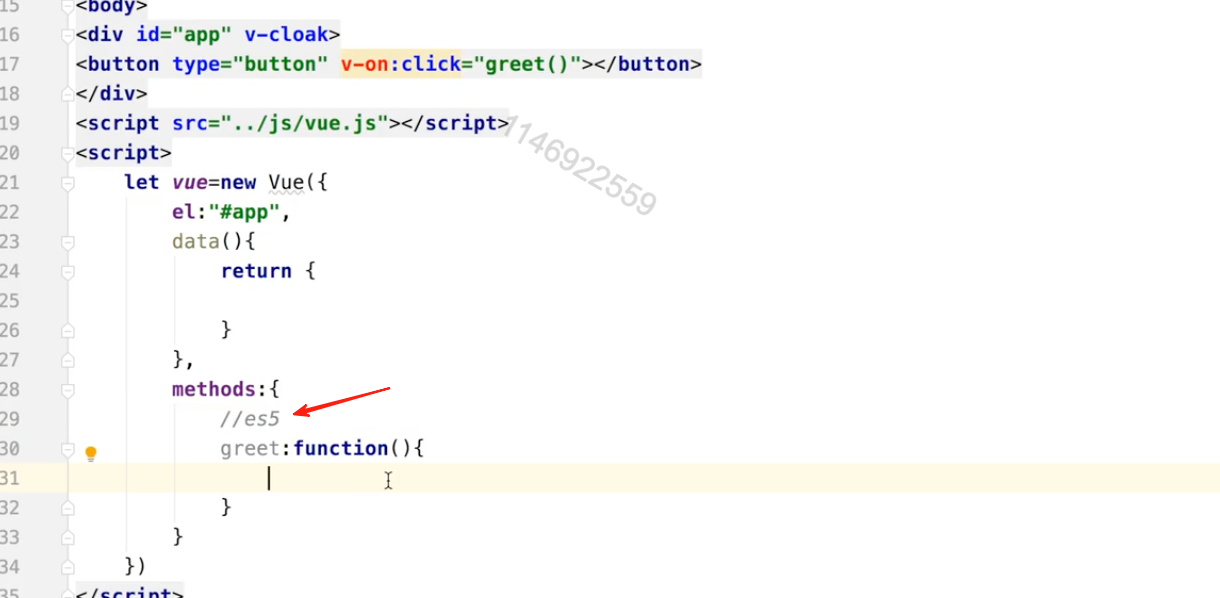
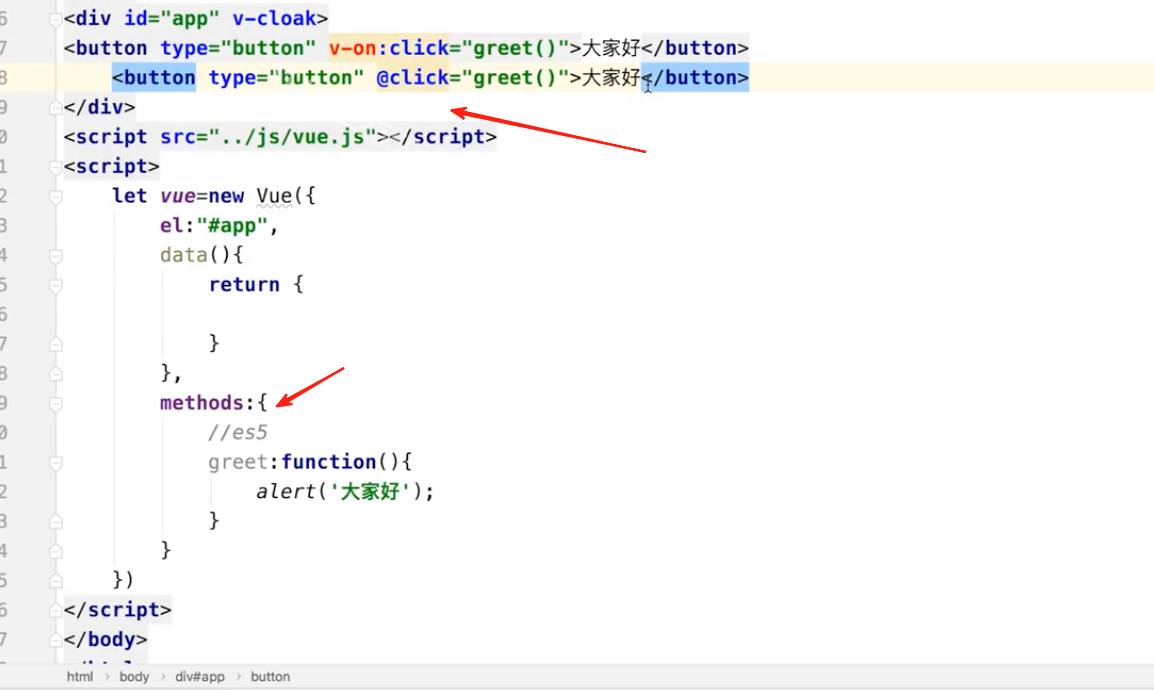
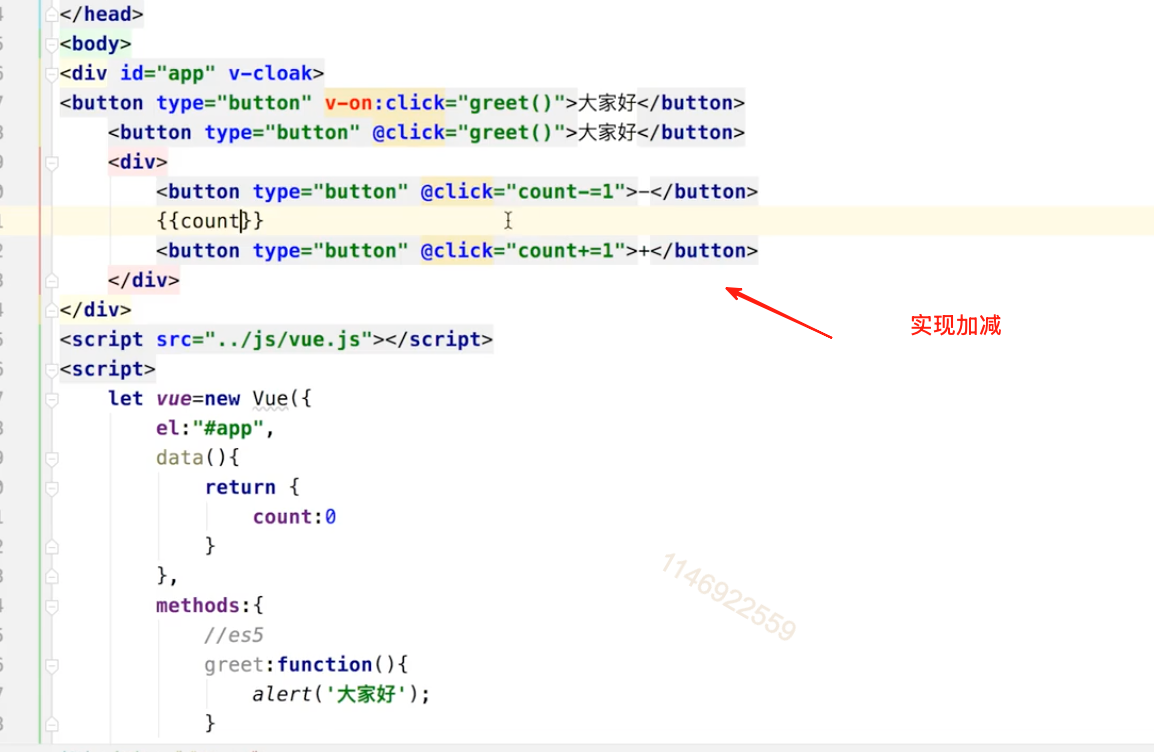
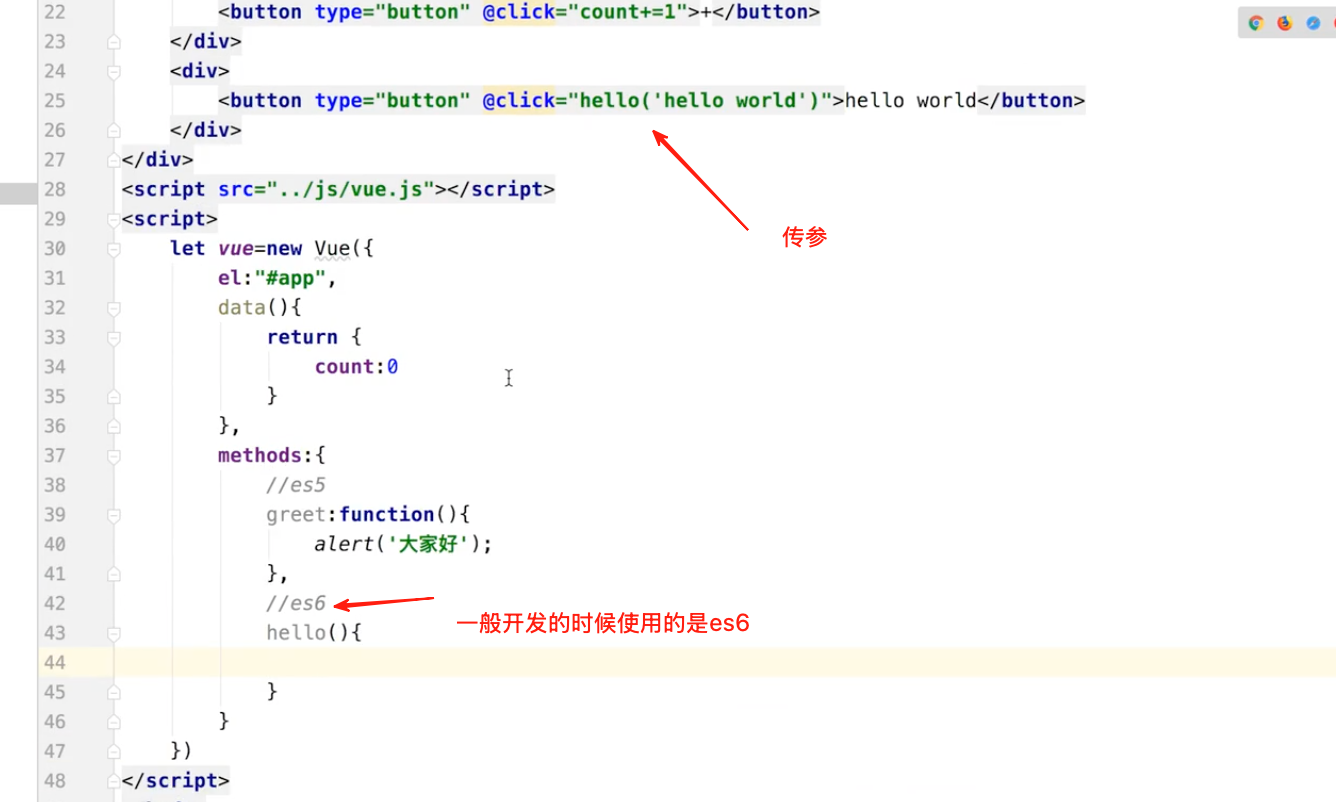
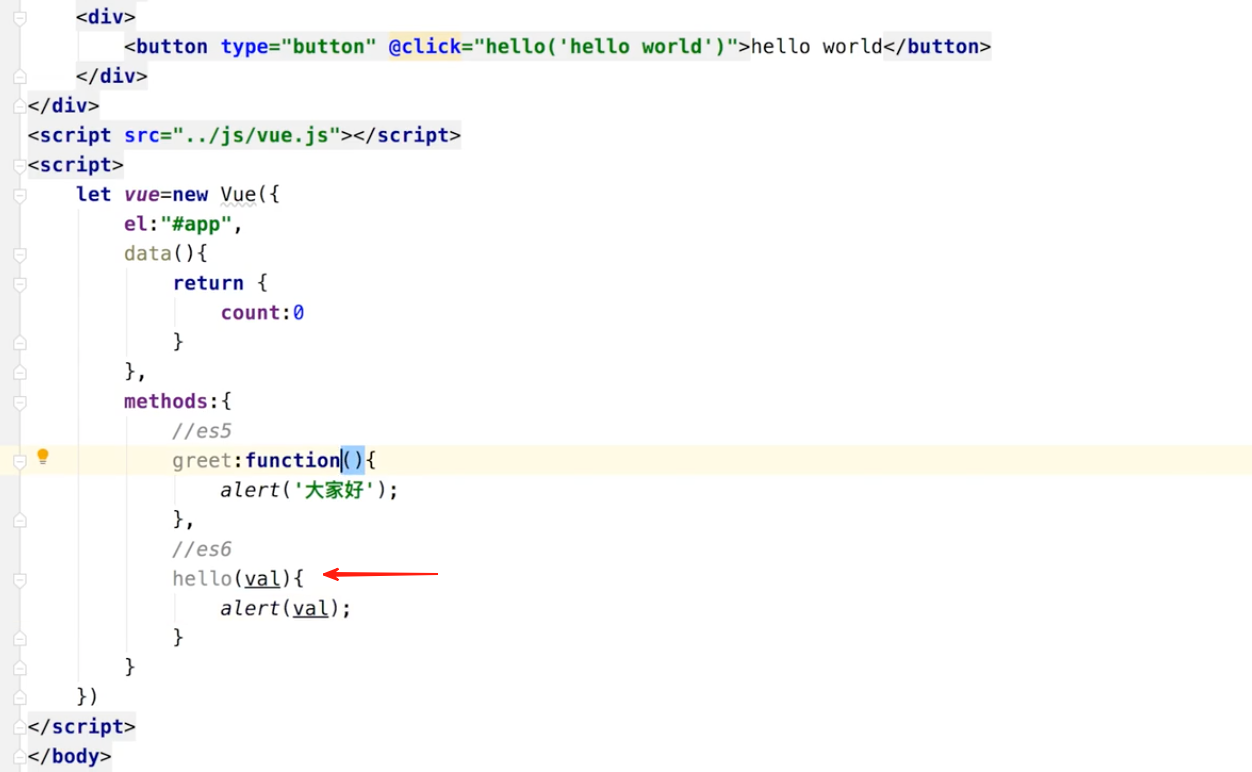
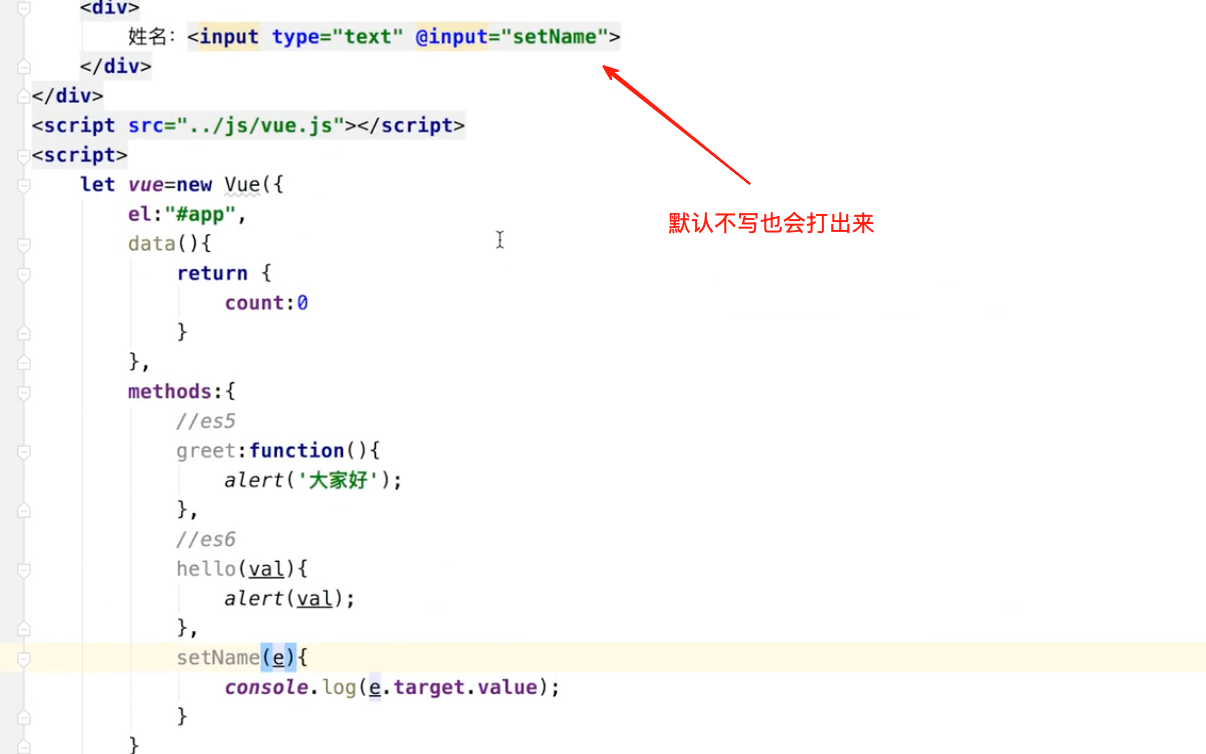
v-on监听事件 v-on:click = @click
可以用v-on指令监听DOM事件,并在触发时运行一些JavaScript代码。v-on可以缩写成@。
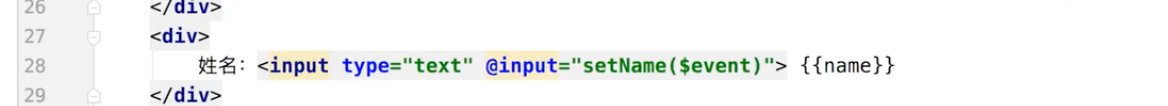
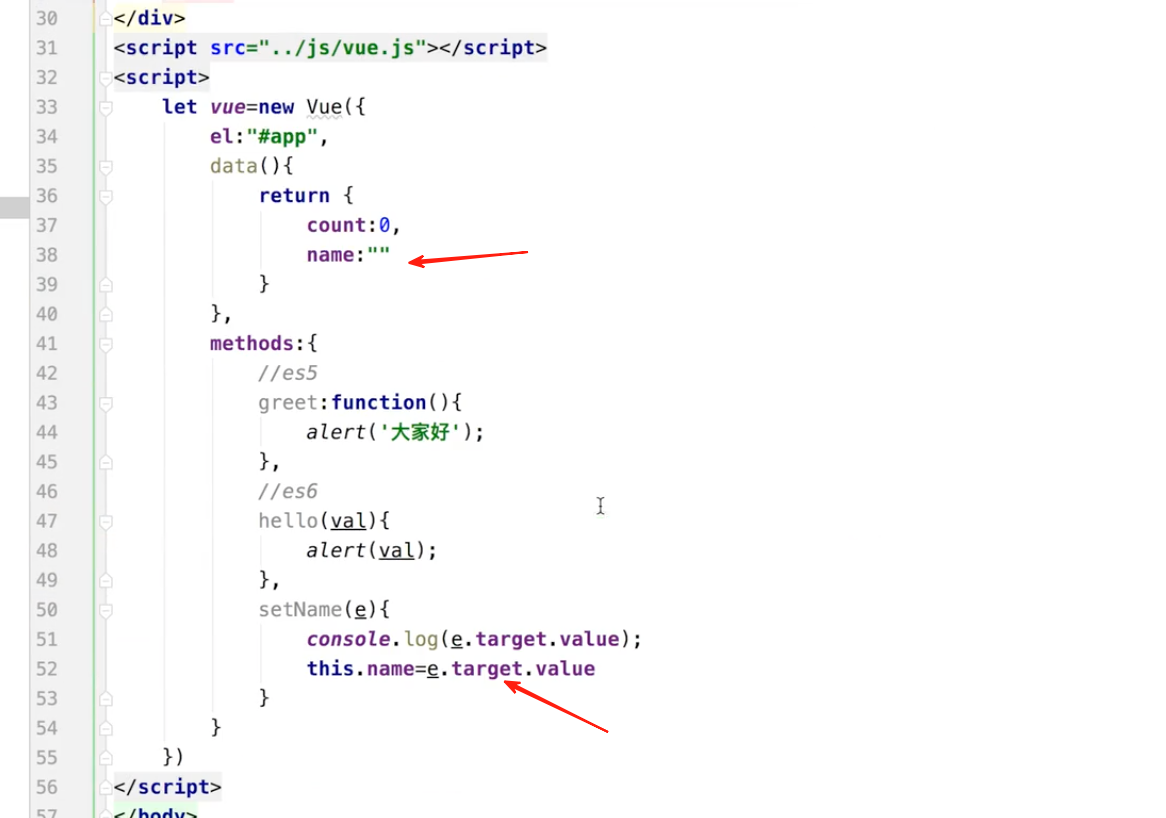
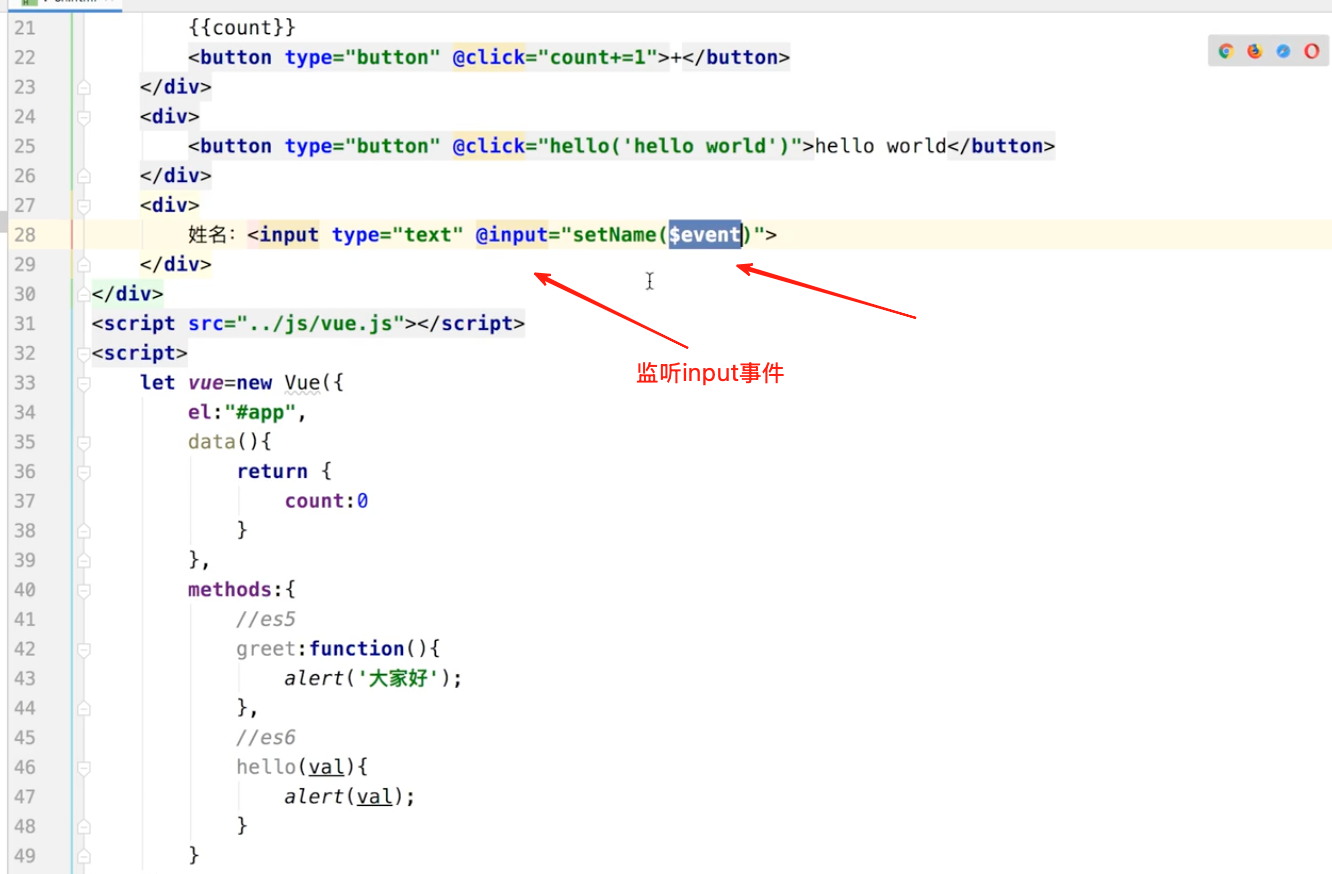
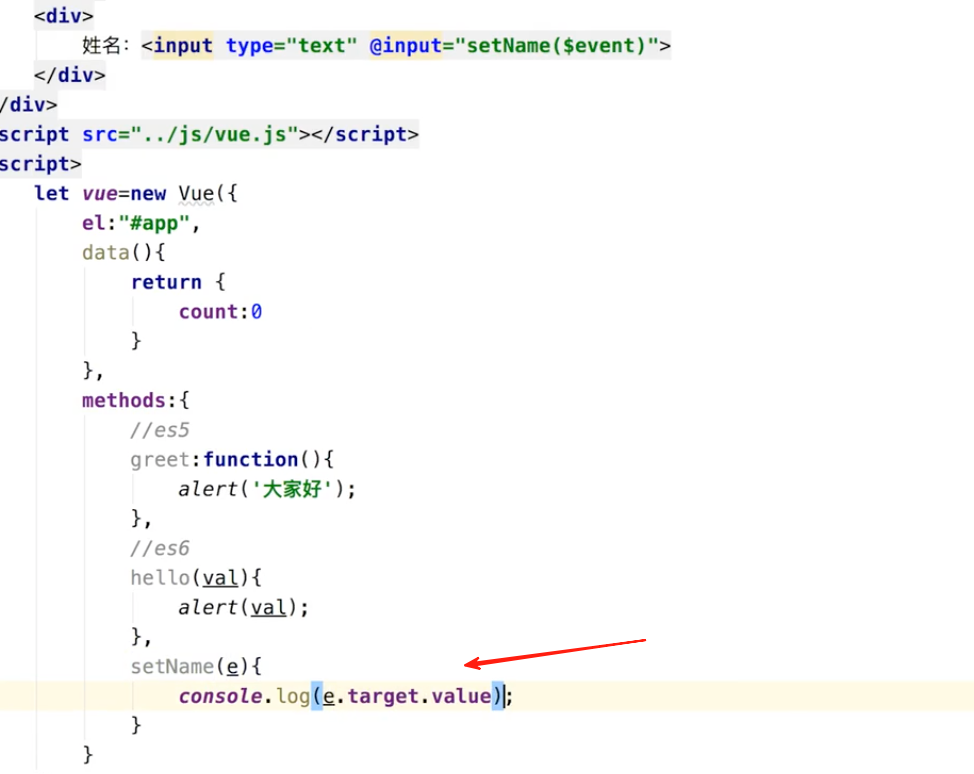
如果想访问原始的DOM事件,可以使用特殊的变量$event作为参数传入。









使用$event打出值来