


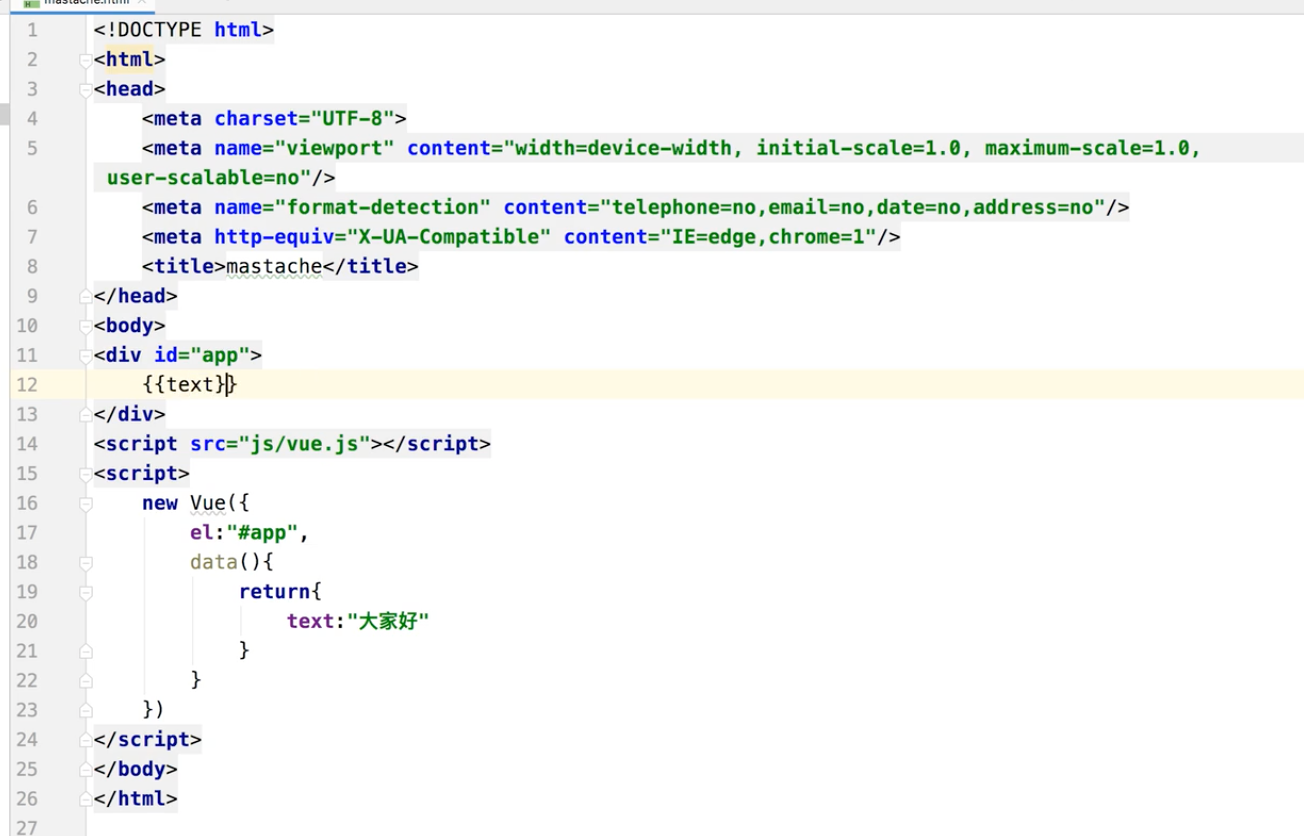
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
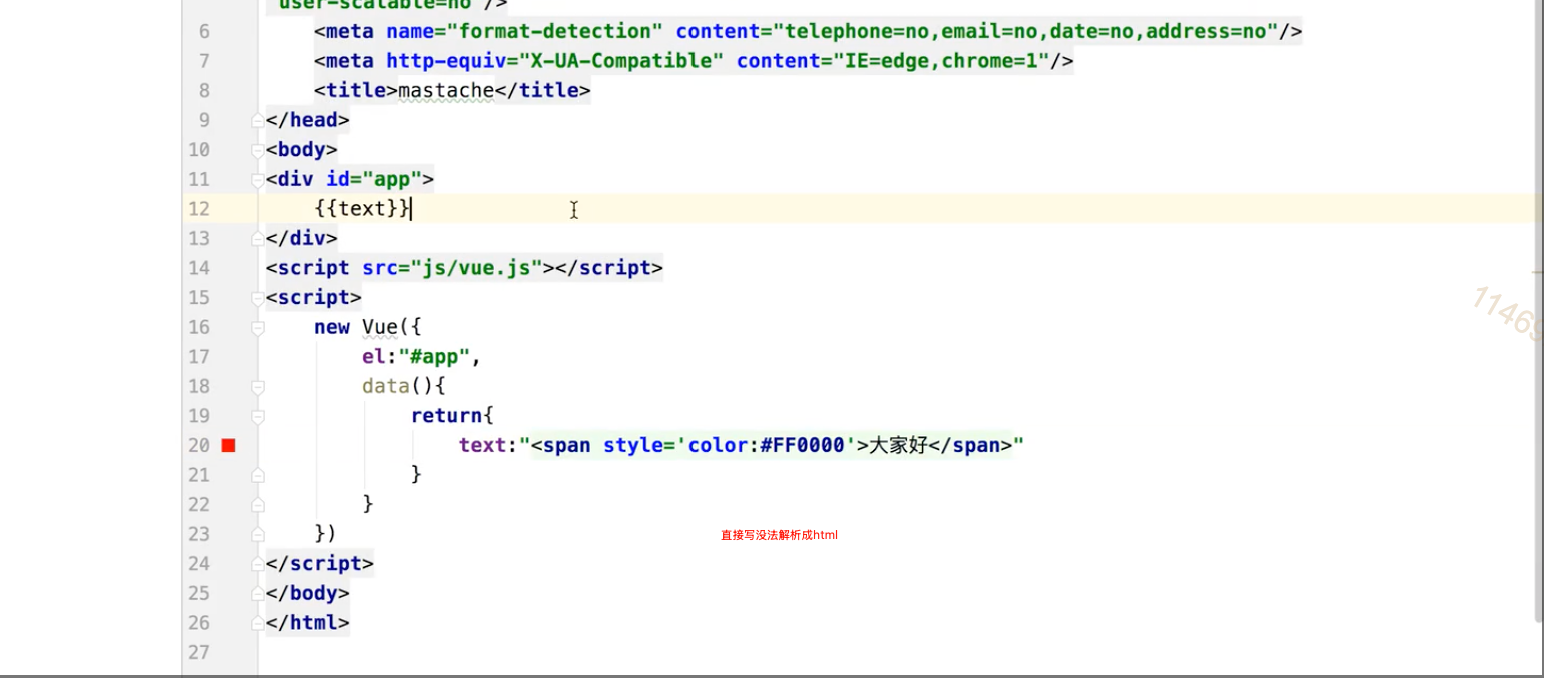
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>mastache</title>
</head>
<body>
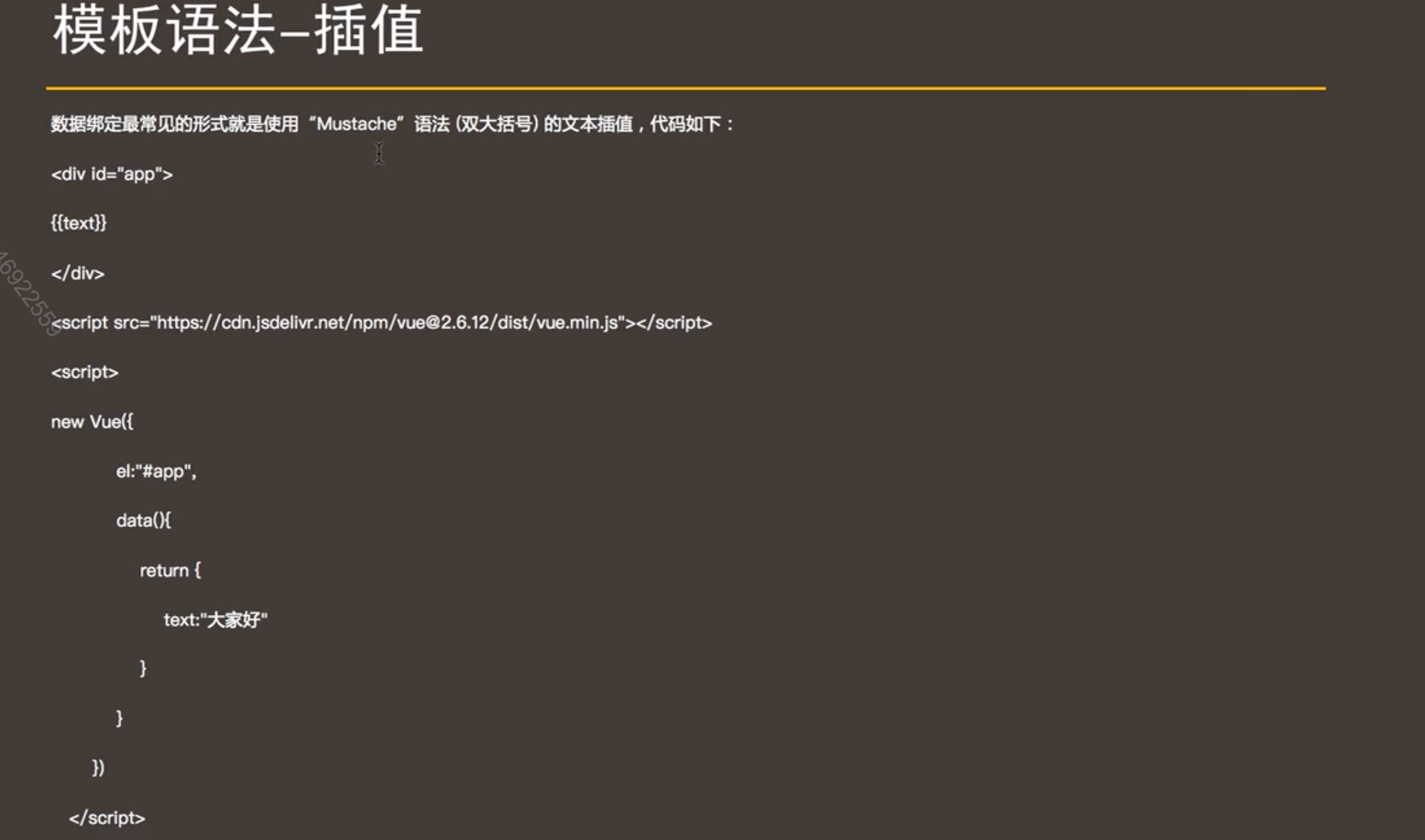
<div id="app">
{{text}}<br/>
//支持动态赋值
<span v-html="text"></span>
<a v-bind:href="url">程序思维</a><br/>//
//还支持javaScript表达式
{{url.toUpperCase()}}<br/>
{{a+b}}<br/>
{{isShow?'显示':'隐藏'}}
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
text:"<span style='color:#FF0000'>大家好</span>",
url:"http://www.lucklnk.com",
a:1,
b:2,
isShow:false
}
}
})
</script>
</body>
</html>